Penggunaan Figma sebagai sofware UI/UX design memang sudah tidak diragukan lagi. Mempelajari Figma pun terbilang mudah dikarenakan banyak tutorial figma yang bertebaran di internet saat ini. Hal ini tentu saja mengharuskan kamu untuk mengerti design thinking jika kamu tertarik membuat design aplikasi UI/UX di Figma, karena design thinking adalah salah satu step penting dalam UI/UX design.
Pada Mezink Academy bertajuk Figma 101: Marketplace App Design, Andika Leonardo Surya, atau yang kerap disapa Leo, mengajak lebih dari 200 partisipan untuk mempelajari cara membuat design aplikasi marketplace menggunakan design thinking.

Leo adalah seorang UI/UX Design Lead di Digital Amoeba yang memiliki karir dibidang UI/UX design, yang tidak diragukan lagi kemampuannya. Langsung saja kita simak penjelasan Leo tentang wireframe design thinking UI/UX design dibawah ini. Namun sebelum itu, kamu harus terlebih dahulu mengerti tentang design thinking adalah apa terlebih dahulu.
Contents
- 1 Apa Itu Design Thinking Dalam UI/UX Design?
- 2 Mengapa Design Thinking Penting Dalam UI/UX Design ?
- 3 Tahapan Design Thinking dalam Design Aplikasi Marketplace
- 3.1 Tahap 1: Emphatize – Pikirkan seperti pengguna kamu dan cari tahu apa yang mereka inginkan.
- 3.2 Tahap 2: Define – Buat daftar kebutuhan dan masalah pengguna kamu.
- 3.3 Tahap 3: Ideate – Cari ide dan challenge pada pembuatan design aplikasi
- 3.4 Tahap 4: Prototype – Buat prototipe dan mulailah membuat solusi
- 3.5 Tahap 5: Test — Test ide-ide kamu dan dapatkan umpan balik
- 4 Temukan Kelas Gratis Figma Lainnya Di Mezink Academy
- 5 Kesimpulan Tahapan Design Thinking Dalam Mendesign Aplikasi Marketplace
Apa Itu Design Thinking Dalam UI/UX Design?

Design thinking adalah cara melakukan sesuatu, atau sebuah proses. Hal ini berarti adalah proses menempatkan cara berpikir tertentu untuk digunakan dalam situasi tertentu. Design Thinking bukan tentang menemukan solusi untuk masalah tertentu. Sebaliknya, design thinking adalah tentang menemukan masalah yang tepat untuk dipecahkan. Design thinking tidak selalu menghasilkan desain tradisional, sehingga dapat digunakan di banyak tempat yang biasanya tidak dianggap sebagai “Desain”.
Baca juga: Tutorial Figma: Cara Membuat Prototyping Figma Design Mudah
Design thinking adalah hal yang sekarang dianggap sebagai salah satu ide terpenting dalam desain yang berpusat pada pengguna. Namun, jika kamu ingin memulai sebagai UI/UX designer, kamu perlu tahu cara kerja prosesnya. UI/UX designer menggunakan proses design thinking untuk menemukan masalah dan menghasilkan solusi kreatif dengan mengetahui tujuan, frustrasi, dan tugas akhir penggunanya.
Mengapa Design Thinking Penting Dalam UI/UX Design ?

Kemampuan untuk memahami dan menanggapi perubahan cepat di lingkungan dan tindakan pengguna sangat penting untuk desain pengalaman pengguna (UX). Design thinking adalah cara yang berguna bagi perusahaan pada jaman sekarang untuk memecahkan masalah bagi orang-orang yang menggunakan produk dan layanan mereka. Tim desain menggunakan “design thinking” untuk memecahkan masalah yang merupakan masalah yang tidak didefinisikan atau dipahami dengan baik. Mereka dapat membingkai ulang masalah ini dari sudut pandang pengguna dan fokus pada apa yang paling penting bagi mereka. Design thinking hampir pasti merupakan cara terbaik untuk “think out of the box” dari semua cara untuk merancang sesuatu. Dengan itu, tim dapat melakukan penelitian UX yang lebih baik, pembuatan prototipe, dan pengujian kegunaan untuk menemukan cara baru untuk memenuhi kebutuhan pengguna.
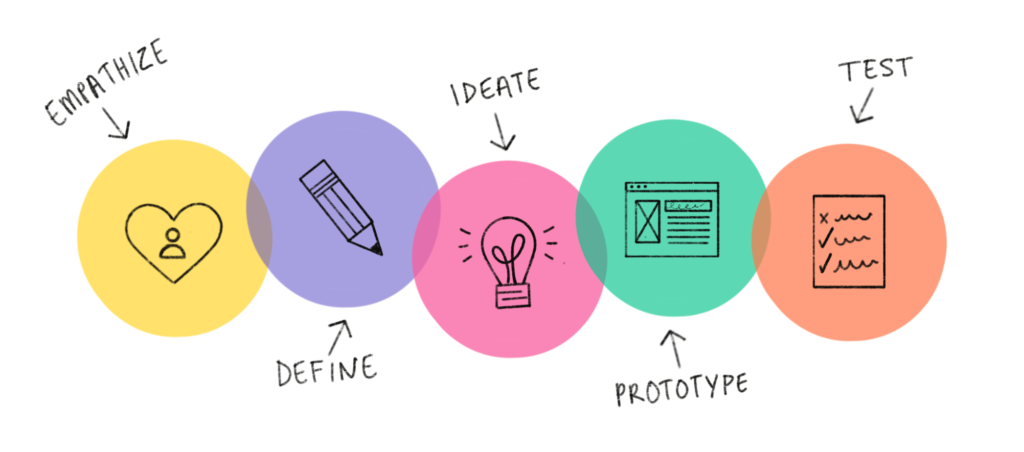
Tahapan Design Thinking dalam Design Aplikasi Marketplace
Design thinking adalah subjek populer di banyak universitas terbaik dunia dan digunakan oleh perusahaan besar seperti Google dan Apple untuk membuat dunia menjadi tempat yang lebih baik dan memajukan bisnis mereka. Dengan design thinking, tim bebas untuk menghasilkan solusi yang benar-benar baru. Dengan menggunakannya, tim kamu dapat memperoleh wawasan yang sulit untuk dipahami dan menggunakan berbagai metode langsung untuk membantu menghasilkan jawaban baru. Berikut adalah tahapan design thinking yang dapat kamu gunakan dalam membuat design aplikasi marketplace:
Tahap 1: Emphatize – Pikirkan seperti pengguna kamu dan cari tahu apa yang mereka inginkan.
Di sini, kamu harus mencoba memahami masalah yang anda coba selesaikan dari sudut pandang pengguna. kamu bisa mulai dengan What, How dan Why. Jelaskan apa, bagaimana, dan mengapa kamu perlu mengembangkan desain aplikasinya. Hal ini biasanya dilakukan melalui riset pengguna. Empati adalah bagian penting dari proses desain yang berpusat pada manusia seperti design thinking karena memungkinkan kamu mengesampingkan ide-ide kamu sendiri tentang dunia dan mempelajari lebih lanjut tentang pengguna dan apa yang mereka butuhkan.
Tahap 2: Define – Buat daftar kebutuhan dan masalah pengguna kamu.
Sekarang saatnya untuk mengumpulkan informasi yang kamu dapatkan selama tahap Empathize. Kemudian, kamu dapat meninjau apa yang telah kamu lihat dan mencari tahu apa masalah utama yang kamu dan tim kamu temukan.
Tahap 3: Ideate – Cari ide dan challenge pada pembuatan design aplikasi
Kamu sekarang telah siap dengan ide-ide yang kamu siapkan di tahap dua. Dengan pengetahuan yang kamu peroleh dalam dua fase pertama, kamu dapat mulai “berpikir di luar kotak,” mencari berbagai cara untuk melihat masalah, dan menemukan cara baru untuk memecahkan pernyataan masalah yang kamu buat. Ini adalah tempat yang baik untuk menggunakan brainstorming.
Kamu juga dapat menggunakan crazy 8s dan membangun userflow untuk mencari solusi visual. Crazy 8s adalah metode untuk Design Sprint. Hal ini dapat disebut sebagai proses sketsa cepat di mana orang harus menggambar delapan ide berbeda dalam delapan menit. Tujuannya adalah untuk melampaui ide pertama kamu, yang seringkali paling tidak kreatif, dan menghasilkan banyak cara berbeda untuk menyelesaikan masalah kamu. Beberapa orang di tim yang tidak tahu banyak tentang desain mungkin menganggap metode ini menakutkan pada awalnya, jadi ada baiknya untuk memberi tahu semua orang bahwa ini hanyalah sketsa kasar. Sketsa tidak harus sempurna atau cantik; mereka hanya perlu menunjukkan apa idenya. Jika perlu, kamu dapat memberikan pelajaran singkat tentang cara menggambar sebelum memulai kegiatan ini.
Juga, penting untuk diingat bahwa ide-idenya tidak harus baik. Latihan ini adalah tentang memberi ruang bagi ide-ide kreatif kita untuk tumbuh. Ide-ide yang aneh, tidak mungkin, atau tidak berguna sering memberi jalan pada ide-ide yang benar-benar brilian. Itulah alasannya mengapa disebut Crazy 8’s.
Kemudian setelah tahapan diatas selesai, kamu dapat mulai membuat userflow dari ide-ide kamu, yaitu bagaimana jalannya aplikasi dari halaman ke halaman.
Tahap 4: Prototype – Buat prototipe dan mulailah membuat solusi
Ini adalah waktu untuk mencoba berbagai hal. Tujuannya adalah untuk menemukan solusi terbaik untuk setiap masalah yang ditemukan. Untuk menguji ide-ide yang kamu hasilkan, tim kamu harus membuat beberapa versi produk yang lebih murah dan lebih kecil (atau bagian tertentu dari produk). Tahap ini dapat dilakukan hanya dengan selembar kertas. kamu juga dapat membuat Low Fidelity atau High Fidelity Wireframing. Untuk kamu yang ingin membuat wireframe di Figma, kamu bisa membaca caranya disini.
Tahap 5: Test — Test ide-ide kamu dan dapatkan umpan balik
Pada tahap ini, evaluator menggunakan prototipe untuk melalui banyak tes. Design thinking adalah hal yang bersifat iteratif, jadi meskipun ini adalah tahap terakhir, tim sering menggunakan hasilnya untuk membingkai ulang satu atau lebih masalah lainnya yang muncul ketika testing. Jadi, kamu dapat kembali ke tahap sebelumnya untuk membuat lebih banyak perubahan, tweak, dan peningkatan. Hal ini membantu kamu menemukan atau mengesampingkan solusi lain.
Temukan Kelas Gratis Figma Lainnya Di Mezink Academy
Metode dan strategi tahapan design thinking adalah hal yang harus digunakan di setiap langkah proses desain, seperti saat mendesign aplikasi marketplace di Figma. Tetapi, design thinking bukan satu-satunya hal yang perlu kamu pelajari untuk menggunakan Figma dengan baik.
Ingin mengetahui lebih lanjut? Mezink Academy memiliki lebih banyak kelas UI/UX Design dan Figma gratis. Kunjungi channel YouTube Mezink untuk melihat lebih banyak video Mezink Academy, atau ikuti Mezink di Instagram untuk mengetahui jadwal kelas dan workshop gratis Mezink Acadamy yang hampir setiap hari diadakan, lho!
Kesimpulan Tahapan Design Thinking Dalam Mendesign Aplikasi Marketplace
Itulah Tahapan Design Thinking dalam mendesign aplikasi marketplace di Figma. Kamu juga dapat membaca artikel Mezink Academy lainnya di blog Mezink, ya! Semoga bermanfaat!

Kamu ingin menjadi content creator terkenal? Gunakan Mezink untuk memaksimalkan Instagram kamu! Mezink adalah platform aplikasi yang dapat kamu manfaatkan untuk memudahkan konsumen dalam bernavigasi, lho! Dengan Mezink link-in-bio, kamu bisa menambah link pada bio, chat bersama konsumen hingga monetisasi konten lebih mudah! Yuk, coba aplikasi Mezink untuk Android dan iOS sekarang!