Setelah membahas cara menggunakan basic tools figma, tutorial figma kali ini akan membahas langkah-langkah membuat prototyping figma design dengan mudah. Dengan prototyping tool Figma, kamu dapat membuat alur interaktif untuk melihat bagaimana pengguna dapat berinteraksi dengan desain kamu.
Selain itu, membuat prototipe sangat berguna bagi kamu para UI/UX designers yang ingin:
- Melihat interaksi dan alur pengguna terlebih dahulu.
- Membagikan ide dan merevisi projek
- Mendapatkan umpan balik dari orang-orang yang bekerja dengan kamu.
- Memeriksa bagaimana pengguna bertindak satu sama lain.
- Menunjukkan desain kamu kepada orang-orang atau client yang penting.
Contents
Langkah-Langkah Membuat Prototyping Figma Design Dengan Mudah
Flows dan Starting Points
Dengan pembuatan prototipe Figma, Kamu dapat membuat beberapa alur untuk prototipe Kamu pada satu halaman sehingga Kamu dapat melihat bagaimana pengguna akan bergerak melalui desain Kamu.
Hubungan antar frame dan links pada satu halaman disebut flow. Prototipe dapat menampilkan seluruh jalur yang diambil pengguna melalui aplikasi atau websitemu, atau dapat fokus pada bagian tertentu dari jalur tersebut dengan alurnya sendiri. Misalnya, prototipe kamu mencakup semua cara yang mungkin untuk berinteraksi dengan situs eCommerce. Kamu dapat membuat akun, menambahkan item ke keranjang, dan check out menggunakan alur dalam prototipe.
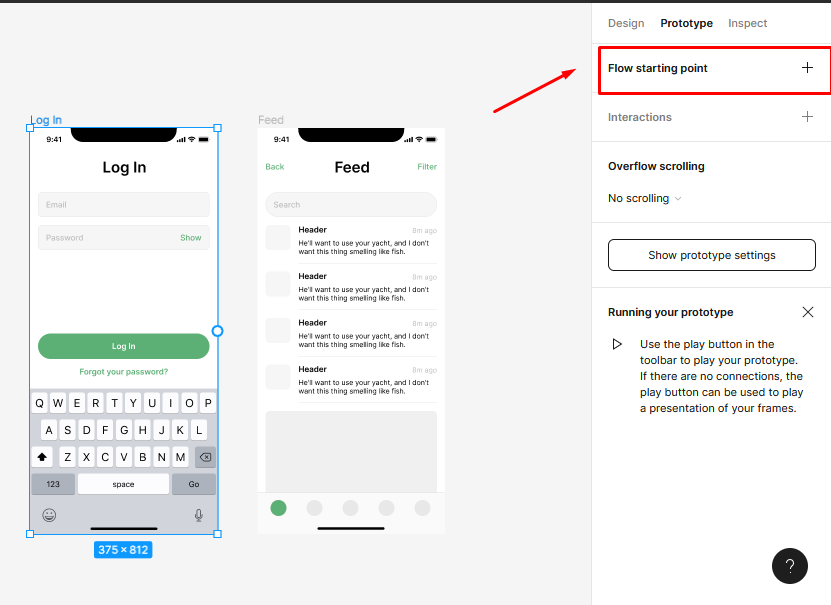
Saat kamu menghubungkan dua frame untuk pertama kalinya di Figma, titik awal starting point untuk flows akan dibuat. Kamu juga dapat menambahkan flow starting points ke prototipe kamu dengan mengklik frame pertama yang ingin kamu hubungkan dengan frame lain, buka tab prototype lalu klik flow starting point.

Menambahkan Connections
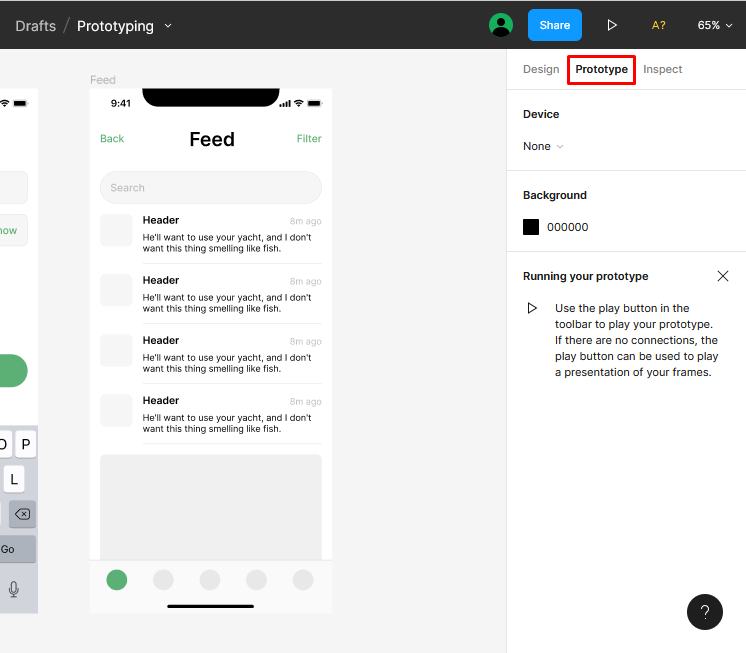
#1 Buka Tab Prototype
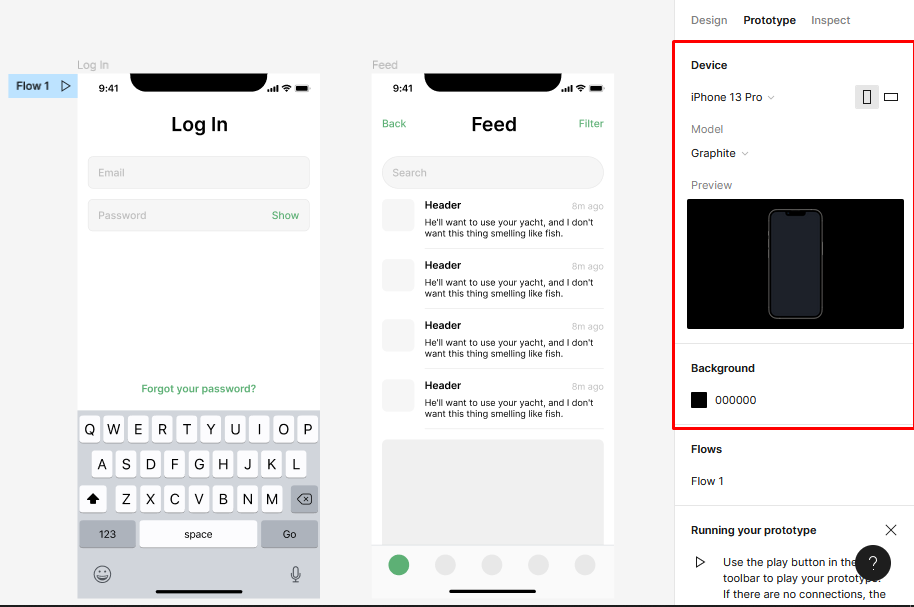
Jika kamu tidak dapat menemukannya, tab prototipe ada di sudut kanan atas. Pada tab ini, Kamu dapat mengatur hal-hal seperti perangkat atau device yang ingin kamu gunakan, warna latar belakang, dan halaman pertama yang akan dimuat.

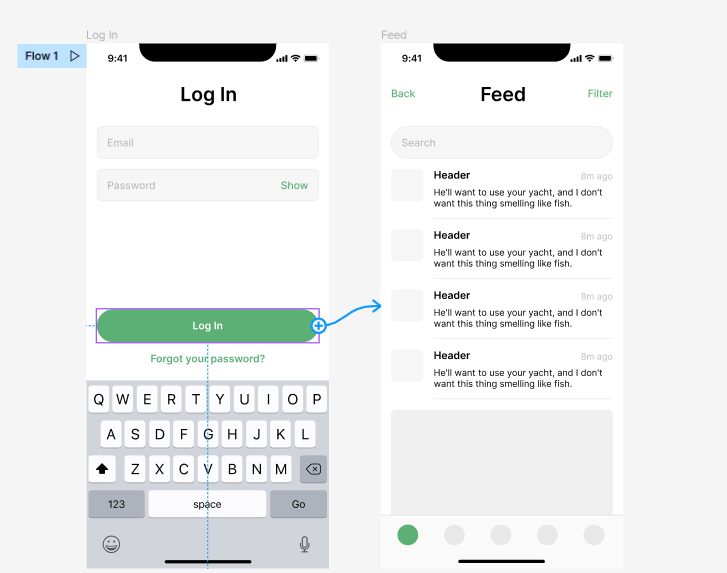
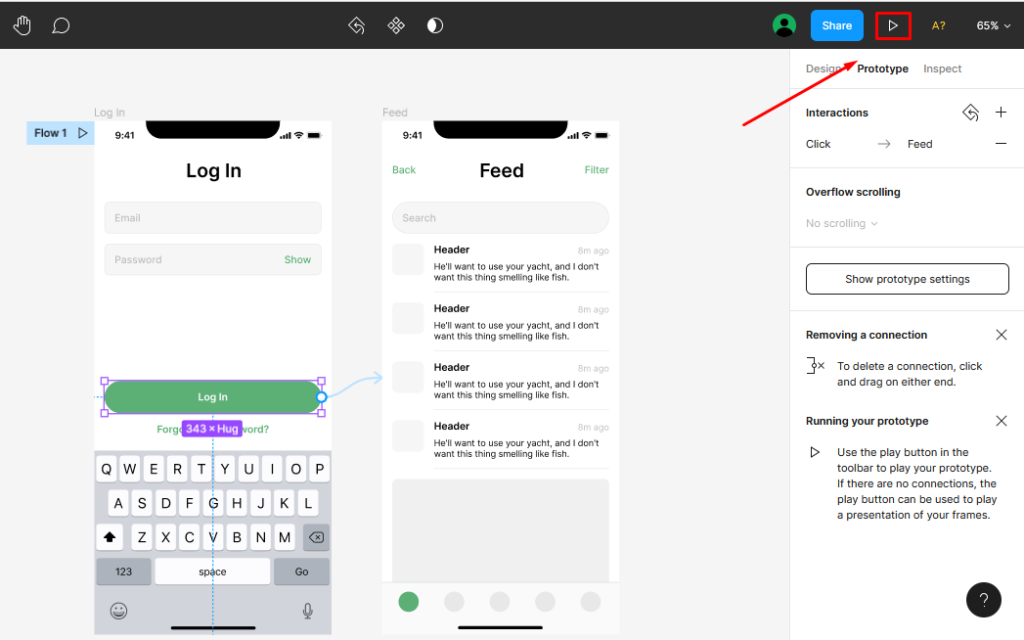
#2 Pilih Komponen yang ingin di link dan arahkan ke frame tujuan
Gambar di bawah menunjukkan komponen yang telah kamu hubungkan ke frame tujuan. Cukup klik pada komponen seperti button, teks, foto, dll., lalu seret ke frame kedua atau frame yang baru saja kamu buat untuk menambahkan action.

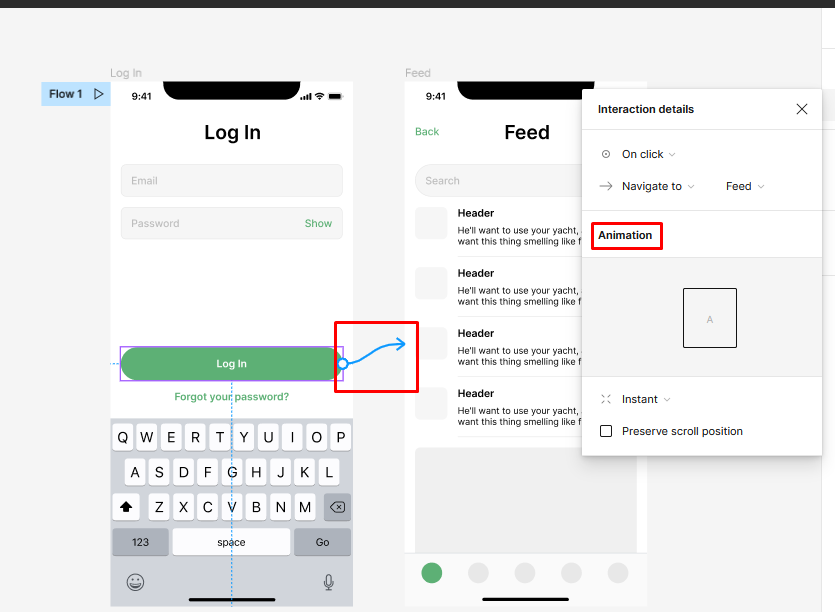
Menambahkan Interaction dan Custom Animation
Jika kita mengklik salah satu arrow prototipe berwarna biru yang kita buat sebelumnya, halaman ini akan muncul.

Ada banyak animasi untuk dipilih, dan kita dapat mengubahnya agar sesuai dengan kebutuhan setiap aplikasi atau website.
Mengatur Device untuk Menampilkan Prototype
Untuk mengatur device yang kamu inginkan dalam menampilkan prototype yang sudah kamu buat, kamu dapat meng-klik tab prototype, lalu klik opsi device dan pilih device dan model sesuai keinginan kamu.

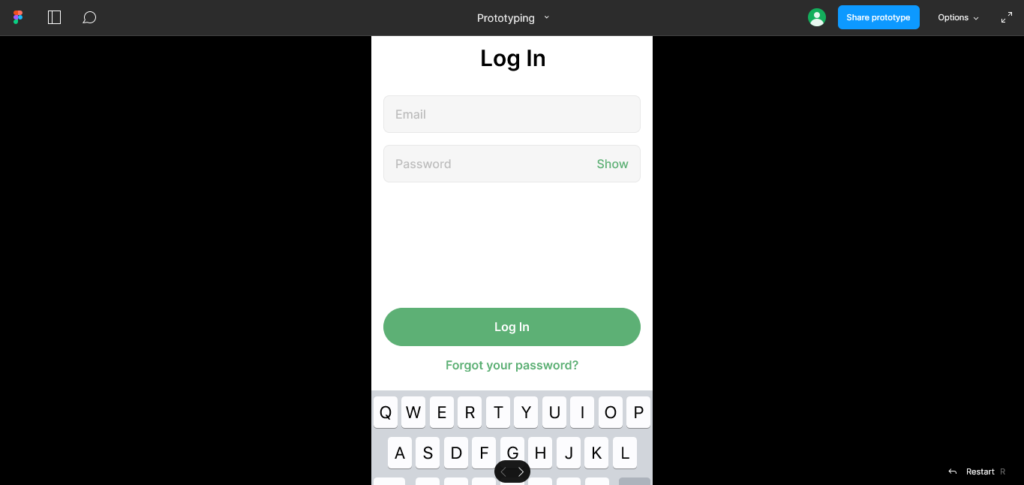
Menampilan atau Mempresentasikan Prototype
Setelah proses prototyping selesai, kamu dapat menampilkan atau memrpesentasikan prototype kamu dengan cara klik logo play di kanan atas.

Prototype kamupun akan berfungsi sesuai dengan yang kamu kerjakan.

Penutup
Itulah langkah-langkah cara membuat prototyping figma design dengan mudah. Semoga tutorial figma kali ini dapat membantu kamu mempelajari figma dari dasar. Untuk tutorial figma lainnya, kamu dapat mengunjungi tutorial Figma di Mezink Blog. Semoga bermanfaat!