Wireframe adalah salah satu cara paling sederhana untuk mengkomunikasikan ide design website kamu. Tetapi, fungsi wireframe bukan hanya sekadar menuangkan ide kamu di atas kertas atau di Figma. Dalam tutorial figma kali ini, kita akan melihat apa itu wireframe, fungsi dari wireframe, dan cara membuat wireframe website dengan tutorial figma paling mudah.
Contents
Apa Itu Wireframe?
Wireframe adalah tata letak atau layout webiste yang menunjukkan bagian mana dari UI pengguna yang akan berada di halaman utama. Ini adalah bagian yang sangat penting dari proses desain interaksi atau user experience (UX).
Tujuan dari wireframe adalah untuk menunjukkan seperti apa halaman web akan dibuat di awal proyek sehingga klien dan tim proyek dapat memberikan persetujuan mereka sebelum dimulainya proses design. Wireframe juga dapat digunakan untuk membuat navigasi utama dan navigasi sekunder sehingga bahasa dan struktur website sesuai dengan apa yang diharapkan pengguna.
Wireframe dapat mempercepat dan memudahkan dalam proses melihat struktur halaman dan membuat perubahan. Dengan membuat perubahan kecil pada wireframe hingga mencapai versi final, klien dan tim desain dapat yakin bahwa halaman tersebut memenuhi kebutuhan pengguna dan memenuhi tujuan bisnis dan proyek utama.
Wireframe digunakan pada awal fase desain dan seringkali pada akhir proses desain yang berpusat pada pengguna. Selama uji kegunaan prototipe, halaman wireframe sering digunakan untuk mendapatkan umpan balik atau feedback dari pengguna sebelum proses desain dimulai.
Wireframe dapat digambar dengan tangan, tetapi juga sering dibuat dengan perangkat lunak seperti Microsoft Visio dan Figma sehingga mereka dapat ditampilkan di layar komputer. Tetapi, jika wireframe akan digunakan untuk menguji kegunaan prototipe, wireframe biasanya dibuat dalam HTML.
Apa Fungsi Dari Wireframe?
Dalam UI/UX design, wireframing sangatlah penting. Tujuan dari wireframe adalah untuk memberikan gambaran visual tentang halaman di awal proyek sehingga klien dan tim proyek dapat memberikan persetujuan mereka sebelum dimulainya proses design website yang sesungguhnya. Wireframe lebih mudah diubah daripada desain konsep yang sudah jadi, dan begitu klien dan pengguna menyetujuinya, mereka memberikan kepercayaan kepada UI/UX designer untuk memulai proses design website.
Dari sudut pandang praktiknya, wireframe berfungsi dalam memastikan bahwa konten dan fungsi halaman ditempatkan dengan benar berdasarkan kebutuhan pengguna dan bisnis. Seiring berjalannya proyek, mereka dapat menjadi cara yang baik bagi anggota tim proyek untuk berbicara satu sama lain tentang tujuan dan ruang lingkup proyek.
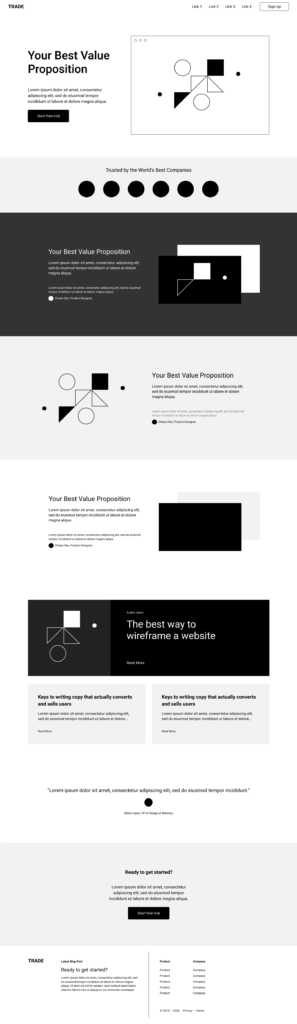
Contoh Wireframe Website
Berikut adalah contoh wireframe website dari wireframe kit figma community.

Cara Membuat Wireframe Website di Figma
Karena Figma adalah tool berbasis web, kamu dapat menggunakannya di komputer atau browser web apa pun yang kamu inginkan. Selain itu, Figma memiliki berbagai basic tools yang dapat digunakan untuk membuat wireframe dengan fidelitas rendah dan fidelitas tinggi. Figma juga memiliki banyak pilihan desain dan interaksi lain yang dapat kamu coba. Ikuti tutorial figma berikut jika kamu ingin menggunakan Figma untuk wireframing:
#1 Dapatkan Figma Wireframe Kit dari Figma Community
Kamu bisa mengaksesnya dengan klik disini, lalu klik Try figma for free.

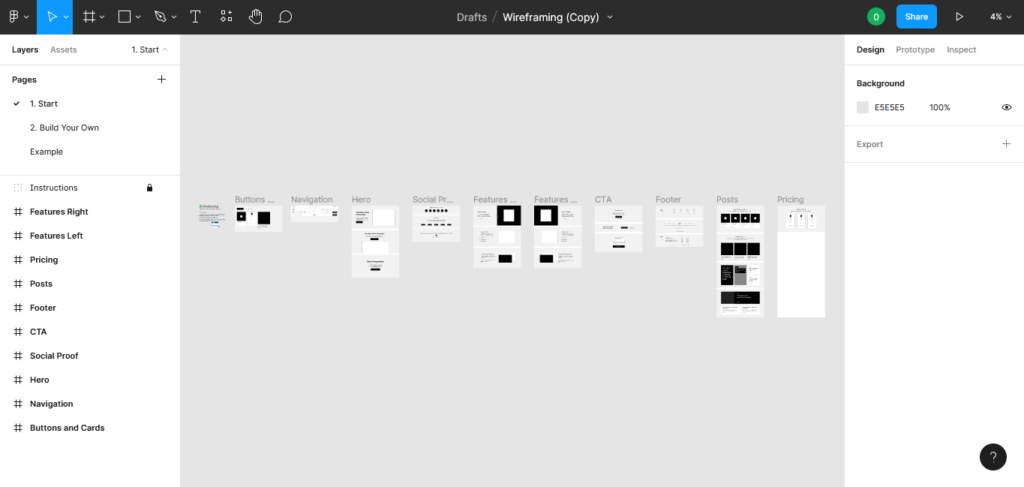
#2 Atur Properties atau Komponen Pada Template Wireframe
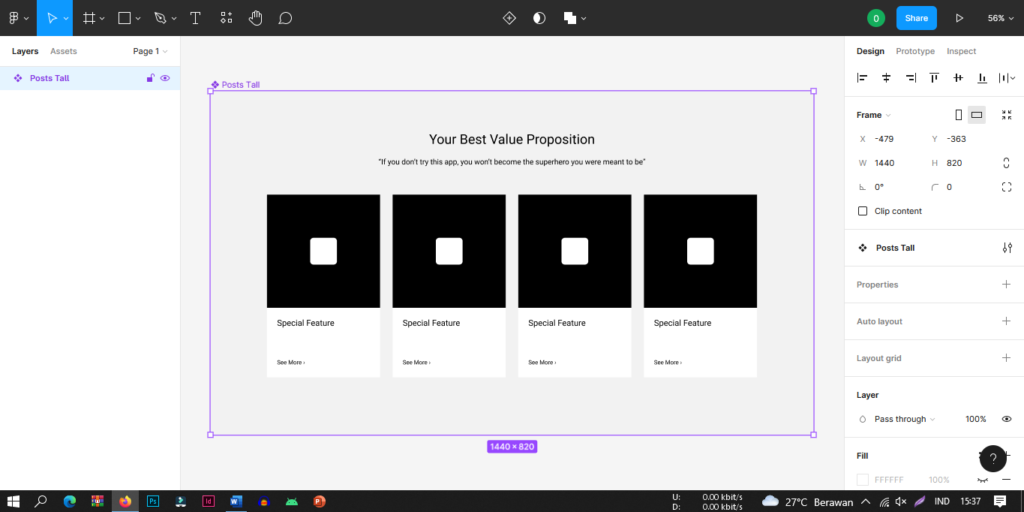
Kamu dapat menggunakan template wireframe website yang ada untuk kamu gunakan sesuai dengan kebutuhanmu.

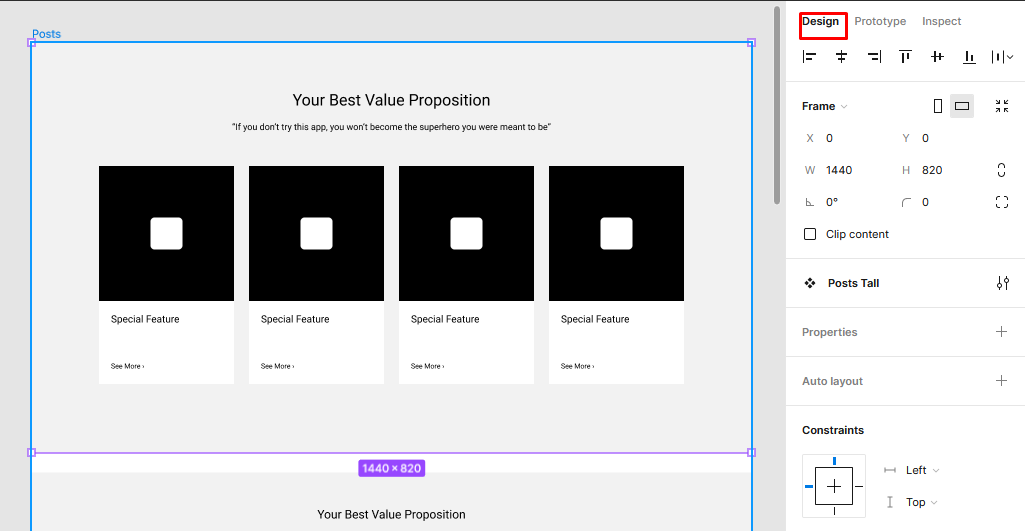
Untuk mengkonfigurasi komponen pada template wireframe seperti warna, ukuran, dll., kamu dapat mengklik atau select frame yang ingin kamu konfigurasikan dan mengaturnya di tab design.

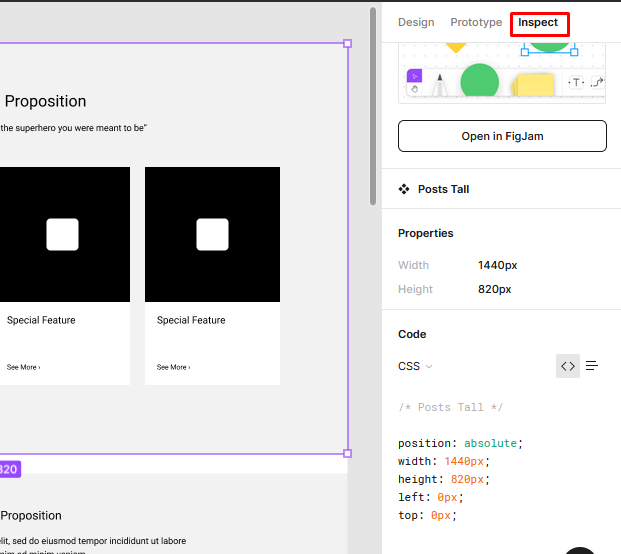
Kamu juga bisa mengaturnya lewat kode CSS pada tab inspect.

#3 Buat Page Baru Untuk Membuat Wireframe Kamu Sendiri
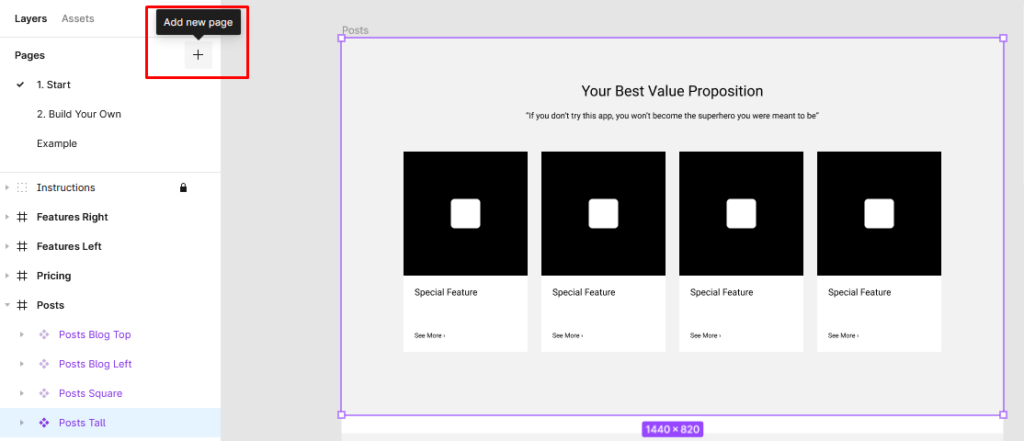
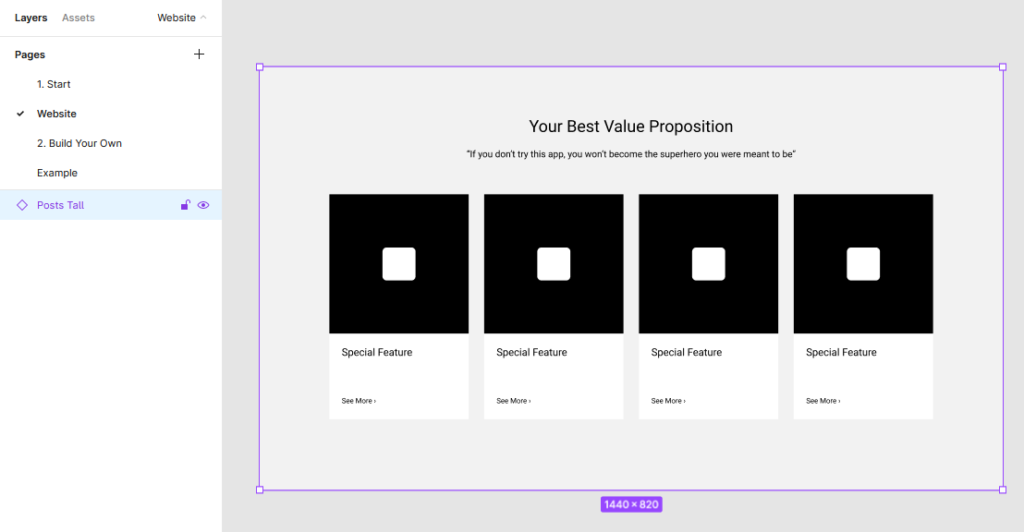
Jika kamu tidak nyaman mengedit di halaman yang ada, kamu dapat emmbuat oage atau halaman baru di file yang sama. Langkah pertama, klik pada frame yang ingin disalin ke page baru, lalu klik CTRL + C untuk menyalin. Setelah itu, buat page baru dengan mengklik add new page pada tab sebelah kiri di figma. Beri nama halaman baru tersebut.

Lalu, klik CTRL+V untuk paste frame yang sudah disalin tadi.

#4 Gunakan Template Wireframe Website di Project Baru
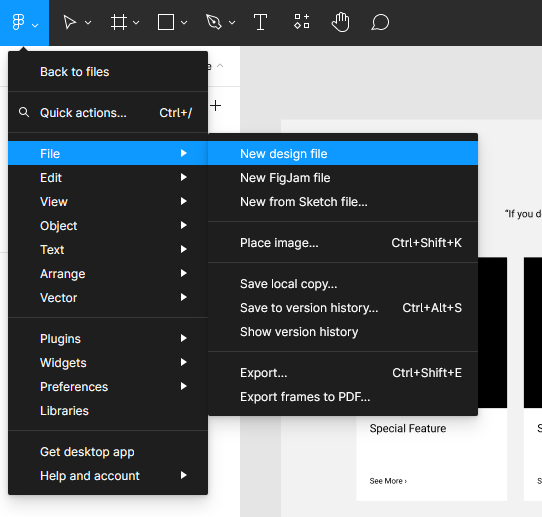
Kamu juga dapat menggunakan template wireframe yang ada di project yang baru. Cara copy pastenya sama, namun bedanya, kamu harus membuat project atau file baru terlebih dahulu. Caranya adalah dengan mengakses menu pada toolbar, lalu klik File > New design file.

Lalu kamu tinggal paste frame yang sudah kamu copy tadi.

Tips Dalam Membuat Wireframe Website di Figma
#1 Jaga agar elemen desain tetap sederhana
Warna harus hanya terdiri dari nuansa putih, hitam, dan abu-abu.
#2 Gunakan paling banyak dua font.
Pada pembuatan wireframe website, kamu menggunakan tipografi untuk menunjukkan urutan informasi. Untuk memperjelas hierarki, gunakan hanya dua font. Ubah ukuran font dan gunakan huruf tebal dan miring sesuai kebutuhan untuk membuat wireframe kamu menonjol dan menarik perhatian ke berbagai informasi.
#3 Gunakan kotak untuk memperlihatkan gambar dan grafik.
Tetap fokus pada tata letak dengan menggunakan simbol atau bentuk sederhana untuk menunjukkan ke mana grafik dan gambar akan berpindah. Misalnya, kamu dapat menunjukkan penempatan video dengan meletakkan segitiga yang terlihat seperti tombol play.
#4 Perhatikan ukuran layar yang digunakan
Wireframe harus bersifat teknis dan kreatif. Pikirkan tentang semua tempat, tahapan, dan cara desain kamu dapat digunakan. Perhatikan tiga hal berikut ini pad asaat kamu memilih ukuran layar untuk digunakan:
- Penggunaan Device
Desain kamu harus bisa diakses di desktop dan mobile. Kamu harus membuat sketsa bagaimana desain berubah dalam setiap penggunaan device yang berbeda.
- Orientasi layar
Beberapa hal mungkin perlu dipindahkan atau diubah ukurannya tergantung pada apakah kamu melihat desain dalam mode potret atau lanskap.
- Konteks penggunaan
Jika fitur produk kamu bekerja lebih baik di desktop, kamu mungkin tidak ingin membuat versi mobilenya. Hal ini dapat menghemat banyak waktu dan uang untuk membuat desain sesuai dengan konteks penggunaan yang dibutuhkan saja.
Mulai Buat Design Website Setelah Wireframing Selesai
Setelah proses wireframe website selesai dan sudah di setujui klien, kamu dapat mulai membuat design website yang sebenarnya. Untuk lebih lengkapnya, simak tutorial figma di blog mezink tentang cara membuat figma design website dalam 15 menit disini.
Itulah konten tutorial figma kali ini yang membahas tentang apa itu wireframe, fungsi wireframe dan cara membuat wireframe website di Figma. Kamu bisa membaca tutorial figma lainnya di blog Mezink. Semoga bermanfaat!