Figma adalah perangkat lunak UI/UX design yang memudahkan orang untuk bekerja sama dalam proyek visual. Karena berbasis cloud, pengguna dapat terus bekerja dari komputer atau perangkat apa pun dengan koneksi internet, di mana pun dan kapanpun. Selain itu, pemilik proyek dapat memberikan akses yang berbeda ke anggota tim yang berbeda sehingga setiap orang dapat melihat desain, membuat perubahan, dan meninggalkan komentar secara real time. Karena ini dan banyak fitur lainnya, Figma dengan cepat menggantikan Adobe XD dan Sketch di hati banyak UI/UX designer selama beberapa tahun terakhir, termasuk dalam penggunaannya untuk membuat figma design website.
Lalu, bagaimana cara menggunakan Figma untuk mendesain website? Sebelum itu, kamu harus mengerti dulu apa itu website dan komponen dasar website sebelum mendesign website. Simak informasi dan tutorial figma design lengkapnya dibawah ini.
Contents
Apa itu Website?
Seperti namanya, website adalah “situs/site” di “web” di mana informasi tentang diri kamu, bisnis kamu, atau topik lainnya dapat diposting dan diakses oleh orang-orang yang menggunakan internet. Webpage adalah halaman online yang dapat kamu lihat di komputer, tablet, atau ponsel menggunakan internet dan layanan web.
Kamu juga dapat mengatakan bahwa website adalah web site, yang merupakan sekelompok halaman web yang ditautkan bersama dan memiliki konten yang terkait dengan bisnis atau organisasi.
Tujuan dari website ini adalah untuk mengubah orang-orang yang mengunjungi website menjadi pembeli atau yang juga disebut dengan leads. Kamu dapat menggunakan website untuk berbagai hal, seperti website pribadi, blog atau website untuk organisasi. Website dapat dimanfaatkan oleh perseorangan atau organisasi.
Website adalah alat yang berguna untuk merencanakan, mengembangkan, dan mempromosikan bisnis kamu. Semakin banyak orang menggunakan website yang dinamis dan interaktif karena mereka menarik untuk dilihat. Maka dari itu, design UI/UX website adalah faktor yang penting dalam membuat website.
Struktur atau Komponen Website
Tiap website memiliki struktur atau komponen yang berbeda-beda, tetapi semuanya memiliki bagian standar yang sama, yaitu:
#1 Header
Sebagian besar website memiliki strip di bagian atas dengan judul besar dan logo. Bagian ini juga merupakan tempat sebagian besar informasi utama tentang website dimuat, seperti menu dan cara menghubungi pemilik website. Header biasanya merupakan struktur website yang bersifat fixed atau tidak berubah-ubah dari halaman ke halaman.
#2 Body
Bagian ini adalah area besar di tengah yang memiliki sebagian besar informasi unik di website, seperti galeri foto atau artikel fitur yang kamu tampilkan untuk dibawa oleh pengunjung website. Bagian halaman ini berubah dari satu halaman ke halaman berikutnya.
Bagian adalah strip di bagian bawah website. Biasanya memiliki logo media sosial, pemberitahuan hak cipta, tautan akses cepat, dan / atau informasi tentang cara menghubungi bisnis. Footer adalah tempat untuk meletakkan informasi umum, sama seperti header, tetapi informasi di footer tidak begitu penting. Sama seperti header, footer juga biasanya merupakan struktur website yang bersifat fixed atau tidak berubah-ubah dari halaman ke halaman.
Tutorial Figma Design Website Dengan Mudah Untuk Pemula
Setelah kamu mengerti apa itu website dan strukturnya, kamu dapat memulai membuat figma design website dengan mengikuti tutorial figam design website. Simak caranya dibawah ini:
#1 Buat File Figma
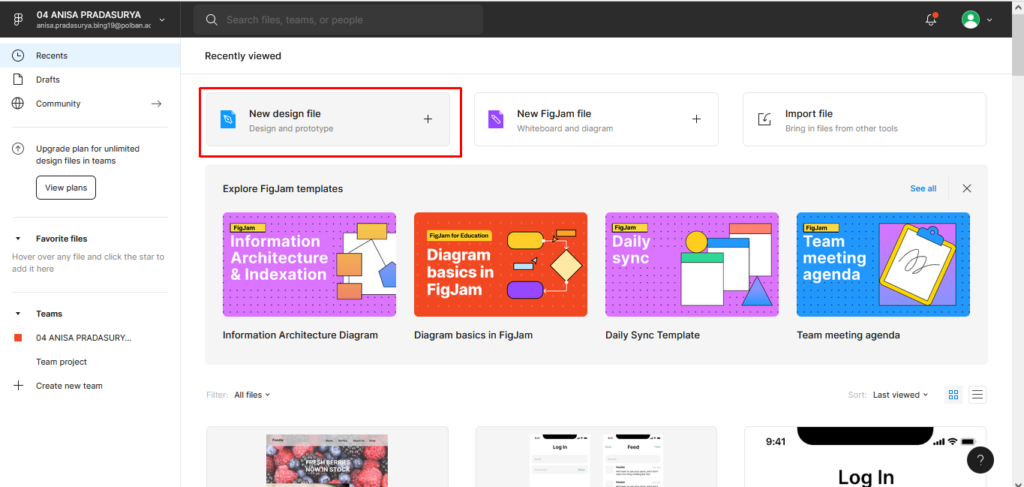
Pertama-tama, buka www.figma.com lalu klik New design file.

#2 Pilih Frame
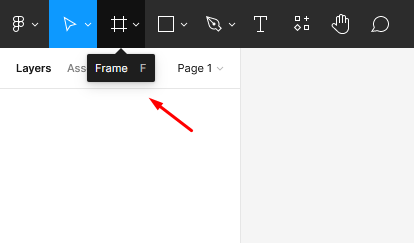
Setelah project terbuat, pilih frame dengan cara memilih menu frame dari toolbar. Pilih frame untuk desktop. Kamu dapat mengubah warnanya sesuka hati kamu.

#3 Buat Header Website
Setelah kamu memilih frame untuk design website kamu, inilah saatnya untuk membuat komponen atau struktur website pertama, yaitu header.
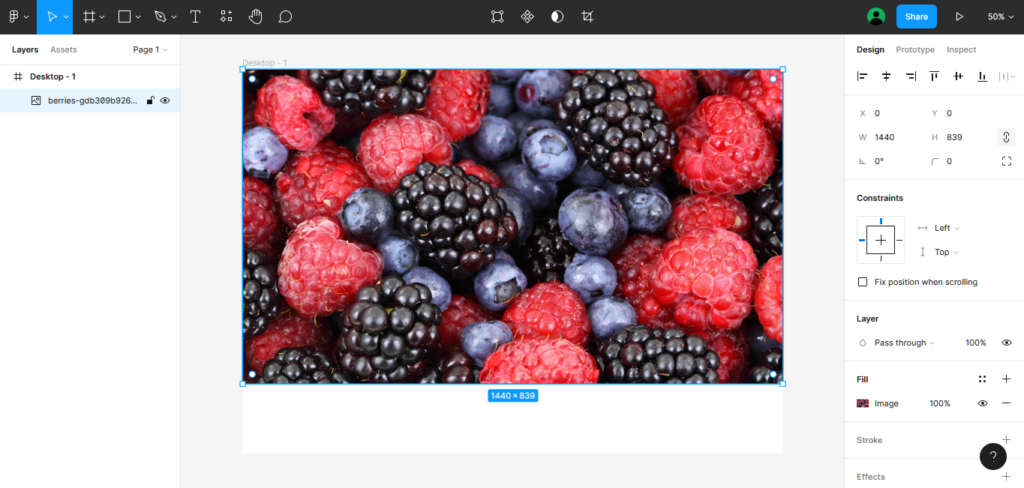
Tambahkan foto untuk latar belakang headermu dengan cara men-drag foto ke halaman figma yang sedang dibuka. Kamu dapat menggunakan foto gratis dari pixabay, freepik ataupun dengan bantuan plugin unsplash. Kamu sebenarnya bisa memilih untuk tidak menggunakan foto, semuanya sesuai dengan selera kamu.

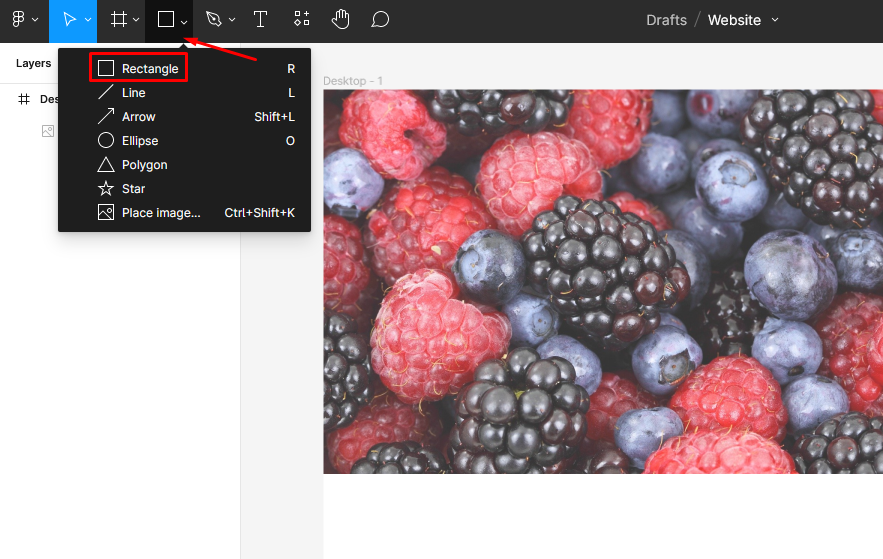
Setelah itu, tambahkan rectangle untuk main bar atau navigation bar website kamu. Kamu bisa menggunakan shape tool dari toolbar figma.

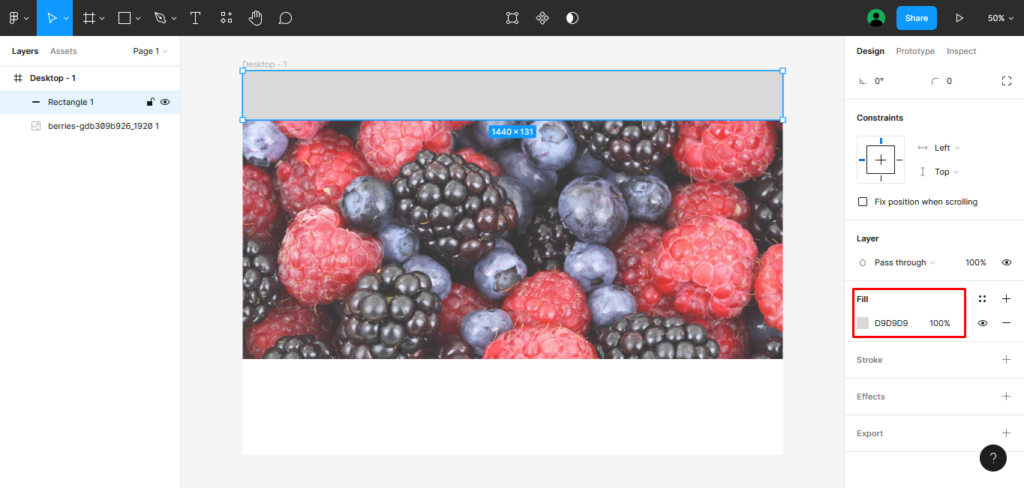
Kamu dapat mengatur ketebalan rectangle dengan mengklik rectangle yang sudah dibuat, lalu mengubah persentase pada fill sesuai yang kamu inginkan.

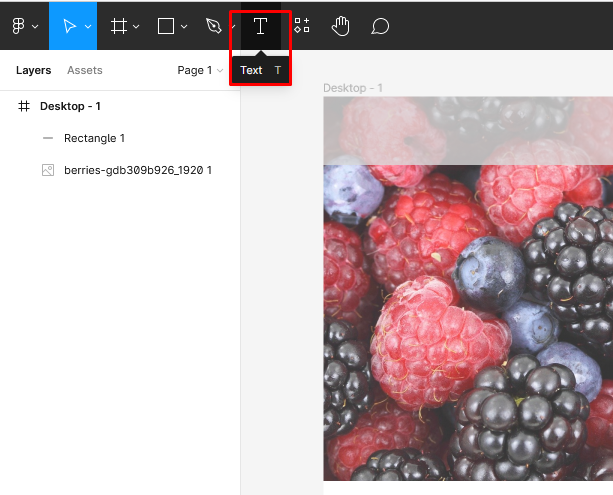
Tambahkan teks dengan menggunakan text tool yang ada pada toolbar.

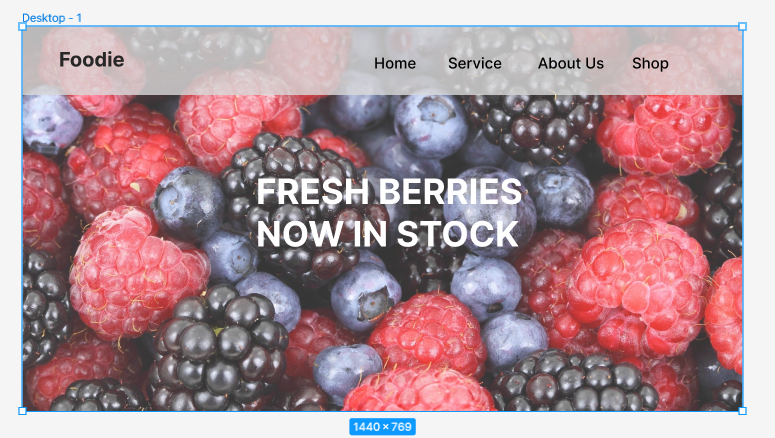
Hasil Header:

#4 Buat Konten Website
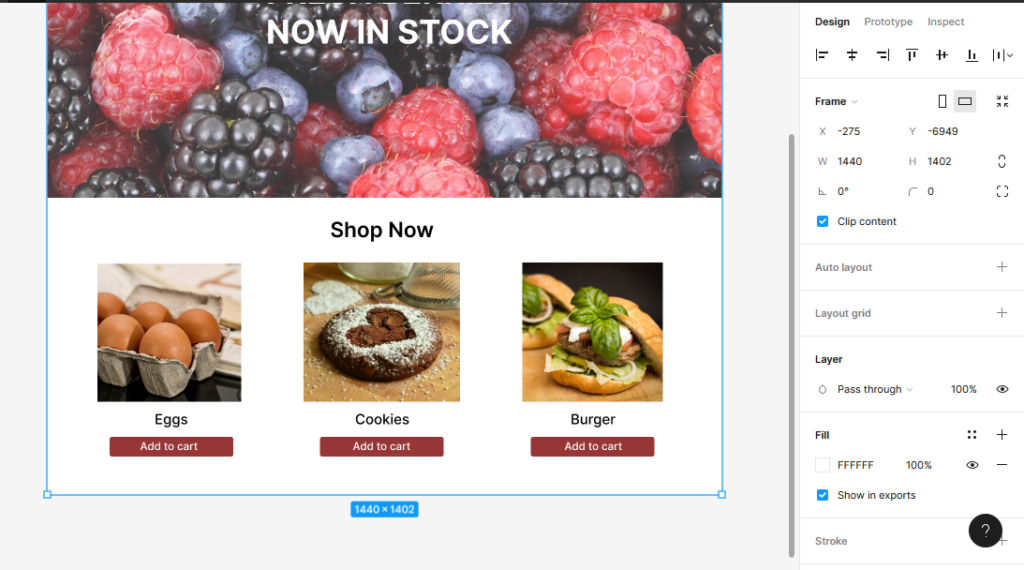
Setelah selesai membuat header, buat lah isi konten atau body pada website kamu. Untuk memperpanjang frame, kamu dapat meng-klik frame lalu mengatur panjangnya kebawah sesuai dengan yang kamu butuhkan.

Tambahkan foto, tulisan, atau bentuk apapun yang kamu inginkan dengan cara yang sama seperti diatas.

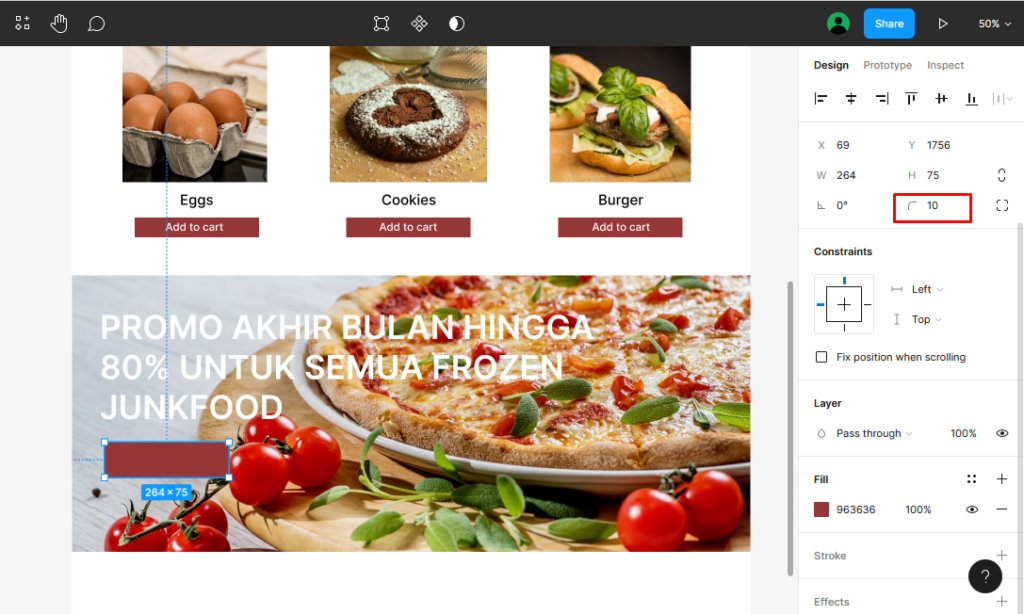
Kamu juga bisa menambahkan button dengan menggunakan rectangle tool, dan mengatur radiusnya dengan mengklik rectangle yang sudah dibuat dan mengaturnya pada tab design.

#5 Buat Konten Website Kedua dan Seterusnya
Konten selanjutnya adalah konten optional. Kamu dapat menambahkan konten kedua atau ketiga sesuai dengan kebutuhan kamu.

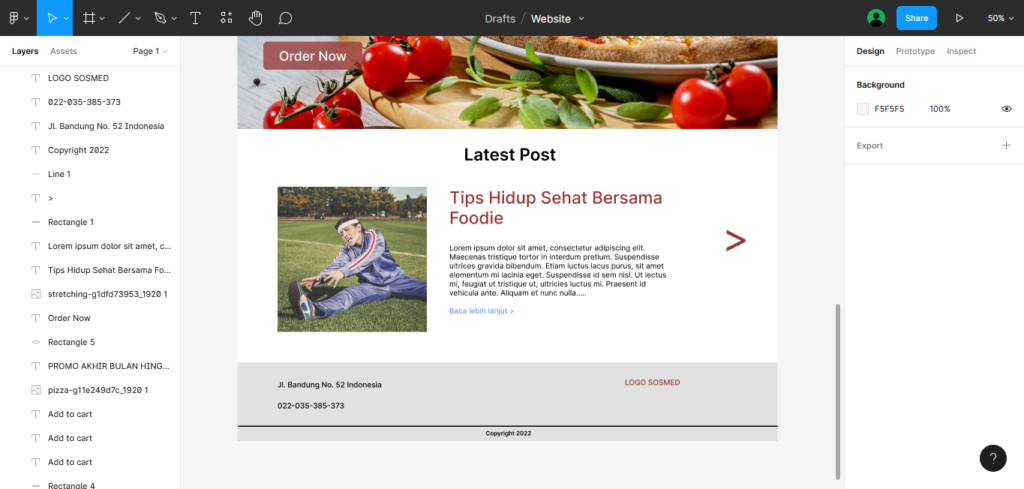
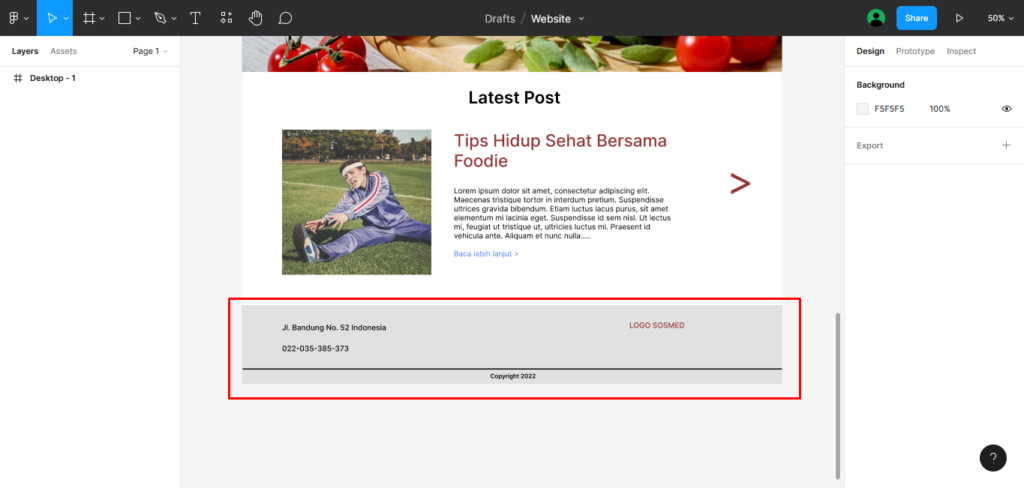
Langkah terakhir adalah membuat footer website. Kamu bisa membuatnya dengan menambahkan rectangle dan line menggunakan shape tool. Tambahkan pula informasi penting tentang bisnis atau identitas website.

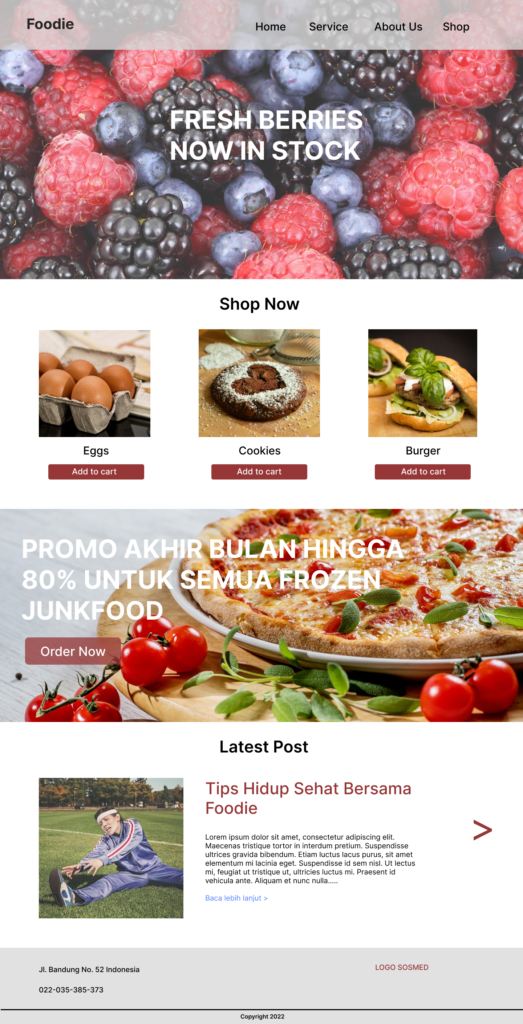
#7 Hasil Akhir
Berikut adalah hasil akhir figma design website yang sudah dikerjakan

Ubah Design Website Figma Kamu Jadi HTML dan CSS
Selain basic toolsnya yang mudah digunakan, banyaknya plugin yang disediakan oleh figma menjadikan Figma aplikasi UI/UX design yang unggul di pasaran. Dengan plufin yang disediakan, kamu dapat mengubah design website yang telah kamu buat menjadi HTML dan CSS untuk dibuat menjadi tampilan website asli. Untuk melakukannya, kamu bisa mengikuti cara convert figma design ke HTML dan CSS dengan klik disini.
Mulai Buat Design Website Kamu Menggunakan Figma
Figma adalah salah satu tools UI/UX design yang paling mudah digunakan dan paling mudah beradaptasi di pasaran saat ini. Basic tools figma memudahkan tim yang bekerja di tempat yang sama dan tim yang bekerja dari tempat yang berbeda untuk bekerja sama. Maka dari itu, mulai manfaatkan Figma untuk membuat figma design seperti website sederhana dengan mudah dan berkolaborasi bersama tim figma kamu.
Itulah penjelasan mengenai tutorial figma dari Mezink kali ini tentang membuat figma design website sederhana. Kamu bisa membaca tutorial Figma lainnya di Mezink Blog. Semoga bermanfaat!