Figma telah secara luas dianggap sebagai salah satu tools desain UI/UX paling efektif yang tersedia di pasaran. Karena dihosting di cloud, kamu tidak perlu bersusah payah mengunduh dan menyalin file kamu secara manual ke komputer lain, yang merupakan salah satu alasan mengapa file tersebut sangat populer. Tools ini juga sangat mudah digunakan, dan menyediakan berbagai basic tools yang sangat baik.
Selain itu, kolaborasi menjadi fokus utama selama pengembangan Figma. Tools ini memungkinkan kamu dan tim kamu untuk melakukan pengeditan secara real time.
Namun, itu belum semuanya. Selain itu, Figma didukung oleh komunitas yang kuat. Karena itu, tool ini memberi kamu akses ke file, plugin dan template figma yang telah dikembangkan oleh desainer lain dan anda bebas untuk memodifikasi dan menggunakannya untuk memulai proyek kamu sendiri.
Untuk menambah kemudahan, ada ribuan plugin untuk dipilih. kamu dapat memasukkannya ke dalam alur kerja untuk membuat pekerjaan kamu lenih mudah dan menambahkan lebih banyak fungsionalitas ke proyek kamu.
Namun, karena ada begitu banyak dari mereka yang tersedia, kamu mungkin mengalami kesulitan menemukan plugin yang sesuai untuk proyek kamu. Untuk membuat segalanya lebih mudah bagi kamu, kami telah menyusun daftar beberapa plugin. Simak lebih lengkapnya dibawah ini.
Contents
- 1 10 Plugin Figma yang Wajib dimiliki UI/UX Designer
- 1.1 1. Iconduck by Iconduck
- 1.2 2. Remove BG by Aaron Iker
- 1.3 3. Unsplash by Kirill Zakharov
- 1.4 4. TinyImage Compressor
- 1.5 5. Mockup by Georgy Kulakov
- 1.6 6. Anima by Anima
- 1.7 7. Font Awesome Icons by Vyacheslav Myskov
- 1.8 8. Charts by Sam Mason de Caires
- 1.9 9. Map Maker by Kazushi Kawamura
- 1.10 10. Wireframe by Hexorial Studio
- 2 Kesimpulan
10 Plugin Figma yang Wajib dimiliki UI/UX Designer
1. Iconduck by Iconduck

Iconduck adalah platform yang berisi lebih dari 120.000 icon open source gratis (dari berbagai jenis, seperti logo dan ilustrasi) yang bebas kamu gunakan dalam proyek pribadi dan profesional. Plugin ini memberi kamu akses untuk menggunakan semua lebih dari 150 set ikon, ilustrasi, dan emoji yang disediakan oleh Iconduck.
Berikut ini adalah pilihan set paling populer yang dapat diakses dengan bantuan plugin ini:
- Font Awesome
- Twitter Bootstrap Icons
- Twemoji (Twitter emojis)
- Noto Emojis (by Google)
- EmojiTwo (emojis)
- Feather Icons
- Google Material Design Icons
- OpenMoji (emojis)
- Mozilla FxEmojis (emojis)
- Tabler Icons
- Brand Logos
Semua ikon terdaftar sebagai open source, di bawah lisensi seperti: CCO, MIT License, Creative Commons, Unlicense, Apache, dan lainnya.
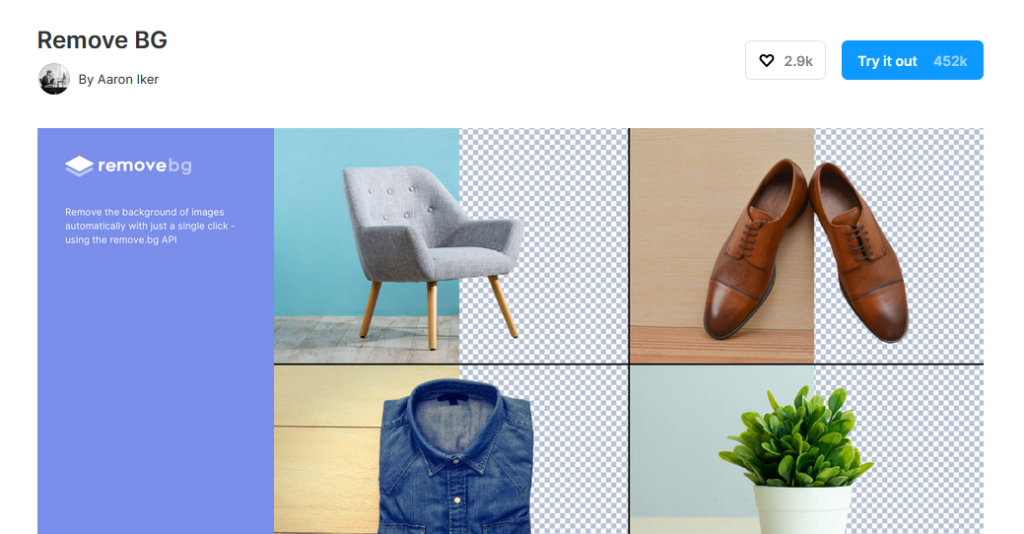
2. Remove BG by Aaron Iker
Dengan menggunakan remove.bg API, kamu dapat langsung dan otomatis menghapus latar belakang gambar hanya dengan satu klik. kamu harus menyadari bahwa untuk menggunakan plugin ini, kamu akan memerlukan akun remove.bg.

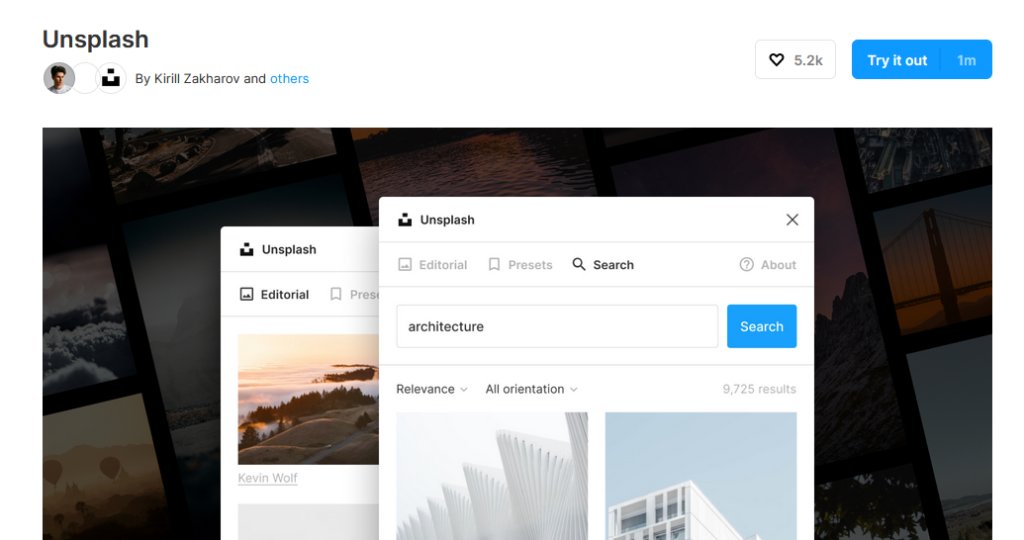
3. Unsplash by Kirill Zakharov
Unsplash memungkinkan penggunaan gambar secara gratis untuk berbagai tujuan, termasuk upaya komersial dan pribadi. Kamu memiliki akses untuk secara langsung memasukkan gambar yang ditemukan di Unsplash ke dalam desain kamu.

4. TinyImage Compressor

Kamu akan dapat mengekspor file gambar JPG, PNG, SVG, WebP, GIF, WebM, dan AVIF terkompresi dari Figma dengan bantuan plugin ini. Selain itu, kamu akan dapat memperkecil dan mengompresi isian gambar dalam file Figma kamu, yang akan menghasilkan peningkatan kinerja. Fitur lainnya adalah :
- Mengurangi ukuran gambar yang diekspor hingga 95% dibandingkan dengan pengaturan ekspor default Figma.
- Menghasilkan GIF atau WebM animasi dari lapisan yang telah kamu pilih, lalu ekspor.
- Mengurangi ukuran file dari isian gambar Figma kamu dan kompres ke ukuran lapisannya.
- SVG dan PNG transparan keduanya didukung.
- Mengonversikan gambar yang disimpan sebagai JPG dan PNG ke WebP, AVIF, atau Progressive JPEG.
- Mengompresi harus didasarkan pada persentase, dan target ukuran file KB maksimum harus digunakan.
- Kamu dapat mengatur penggantian individual untuk tingkat kompresi setiap gambar.
- Menggabungkan bingkai Figma menjadi satu file PDF terkompresi.
- Melindungi file PDF yang diekspor dengan kata sandi pribadi yang kamu pilih.
- PDF dapat diekspor dalam format RGB, CMYK, atau skala abu-abu.
- Mengompresi dan mengekspor dalam berbagai ukuran dan format per lapisan keduanya didukung.
- Nama file kustom dengan pemformatan tingkat lanjut (misalnya, “tanggal tinggi lebar nama”).
- Membuat file .zip yang berisi beberapa gambar yang disimpan secara otomatis.
5. Mockup by Georgy Kulakov
Plugin ini memiliki dua fitur utama, yaitu:
- Repositori maket. Metode paling efisien untuk memasukkan mockup ke dalam proyek kamu. Plugin ini memiliki Koleksi besar maket dengan kualitas terbaik dan telah banyak digunakan.
- Transformasi distorsi perspektif
Jika kamu sudah memiliki mockup, kamu dapat memodifikasinya dan menambahkan desain dengan menggunakan plugin ini.

6. Anima by Anima

Fitur dari plugin ini adalah:
- Ekspor pekerjaan kamu di Figma ke kode dalam HTML, CSS, React, atau Vue
- Ubah desain atau komponen di Figma menjadi kode bersih yang dapat digunakan kembali.
- Bagikan dengan pengembang, dan beri mereka kemampuan untuk menghasilkan kode berdasarkan preferensi spesifik mereka.
- Membangun code-based prototype
- Kembangkan prototipe yang memiliki tampilan dan nuansa yang sama dengan produk jadi.
- Anima memungkinkan kamu untuk menyematkan segala jenis kode selain menambahkan hal-hal seperti bagan, video, input teks langsung, Google Maps, menu tarik-turun, dan animasi masuk.
- Memanfaatkan breakpoint dan kendala, kamu dapat memastikan bahwa desain kamu sepenuhnya responsif. Dukung
- Berikan URL langsung kepada tim serta pengguna kamu.
- Dapatkan umpan balik dari tim.
- Pengujian pengguna dapat dilakukan menggunakan tautan publik atau pribadi.
7. Font Awesome Icons by Vyacheslav Myskov
Plugin ini memberi pengguna akses ke koleksi ikon gratis yang lengkap. Setiap ikon menggunakan format file vektor. Dengan bantuan plugin ini, kamu dapat mempersempit daftar ikon berdasarkan namanya.

8. Charts by Sam Mason de Caires

Charts memungkinkan kamu membuat bagan yang dapat ditambahkan dan diedit langsung di dalam dokumen Figma yang sedang kamu kerjakan. kamu memiliki opsi untuk memilih Line, Area, Pie, Doughnut, or Scatter chart. Setiap bagan atau charts memiliki kumpulan konfigurasi tersendiri, yang dapat mencakup nilai maksimum dan minimum, serta jumlah poin. Jika tidak ada frame yang dipilih, maka chart akan ditempatkan pada koordinat 0x0 dan viewport akan berpindah ke posisi tersebut. Jika bingkai dipilih, maka bagan akan ditempatkan di dalam bingkai.
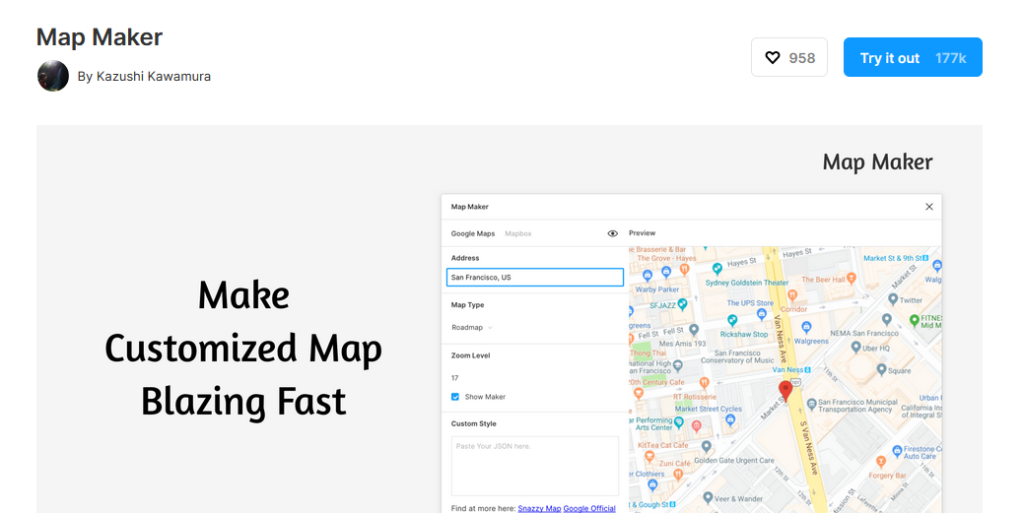
9. Map Maker by Kazushi Kawamura

The Map Maker memungkinkan kamu membuat peta yang dipersonalisasi dalam waktu singkat. Saat ini, ini kompatibel dengan Google Maps.
Plugin ini menawarkan sejumlah manfaat, termasuk:
1. Mudah Digunakan
Mulai Map Maker dan pilih layer yang kamu inginkan, apakah itu persegi panjang, elips, atau bahkan poligon.
2. Dapat Disesuaikan dengan Kebutuhan Spesifik kamu
Kamu dapat menyesuaikan:
- Alamat
- Jenis Peta (termasuk peta jalan, satelit, hibrida, dan medan)
- Tingkat Zoom
- Menampilkan Penanda
- JSON khusus yang dihasilkan oleh Styling Wizard dari Google Maps API atau oleh Snazzy Maps
3. Real-Time Demonstration
Saat kamu mengedit peta kamu, kamu dapat melihat output aktual secara real time di kanvas.
10. Wireframe by Hexorial Studio
Wireframe adalah plugin Figma terbaik untuk membuat gambar rangka, alur pengguna, prototipe, dan struktur dasar, jadi tidak diperlukan kit, file, atau keterampilan tambahan. Cukup drag and drop untuk menambahkannya ke Figma. Semua file memiliki format SVG, sehingga mudah diedit, dan pengguna dapat mengelola semua aktivitas wireframing dan prototyping sesuai kebutuhan.

Kesimpulan
Itulah rangkuman Mezink tentang 10 Plugin yang wajib dimiliki UI/UX designer. Kamu dapat menggunakan plugin tersebut secara gratis. Penggunaan plugindapat membantu dan mempermudah pengerjaan design yang kamu lakukan. Sampai jumpa di konten atau tutorial figma selanjutnya, dan semoga bermanfaat!