Figma adalah tool design yang sangat bagus untuk membuat prototipe situs web, tetapi tanpa kode, kamu tidak dapat mengubah desainmu menjadi situs web fungsional. Untungnya, ada plugin Figma yang dapat membantu kamu dalam mengubah desain kamu menjadi kode HTML, CSS, dan React yang dapat digunakan dan diberikan kepada website developer untuk dikembangkan lebih lanjut. Mezink akan membahas tentang cara convert figma design kamu menjadi HTML & CSS menggunakan plugin. Figma memiliki berbagai macam plugin yang dapat digunakan oleh designer, namun kali ini kita akan menggunakan pxCode. Untuk lebih lengkapnya, simak penjelasan berikut ini.
Contents
Cara Convert Figma Design Ke HTML & CSS Menggunakan Plugin pxCode
#1
Install pxCode terlebih dahulu disini. Plugin pxCode (dan plugin Figma-to-HTML apa pun) dapat menampilkan dan mengekspor kode proyek design kamu, tetapi kamu memerlukan lebih dari itu untuk membuat situs web yang fungsional.

Mengekspor kode dari Figma dapat membantu developer membangun situs dari prototipe Figma design menjadi user interface, tetapi kamu masih memerlukan bantuan darti website developer untuk mengubah kode itu menjadi situs web responsif yang dapat digunakan.
#2
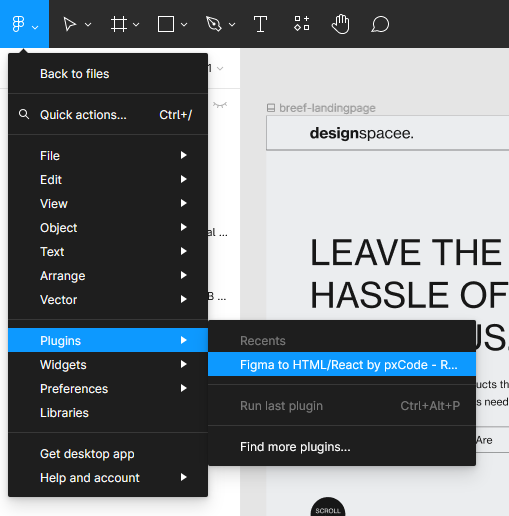
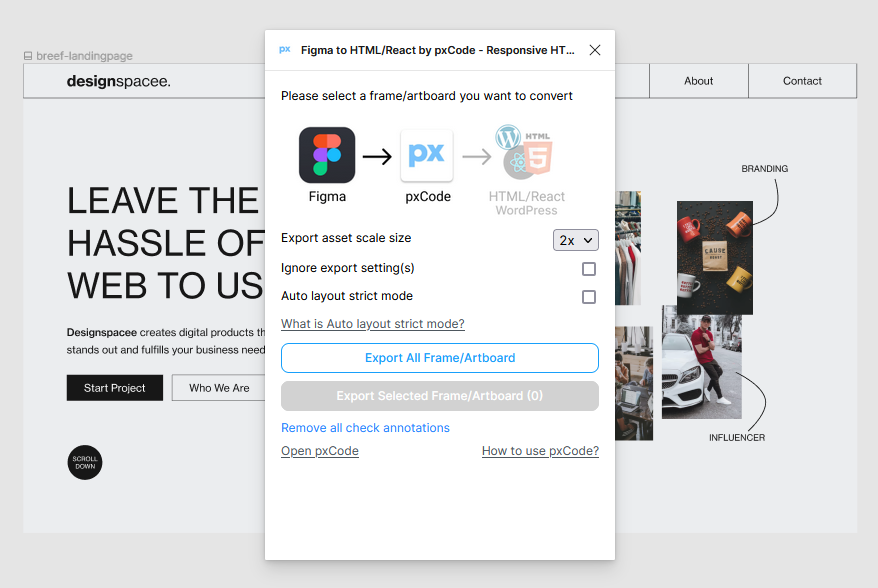
Pada Design kamu, buka plugin pxCode. Untuk melakukan ini, klik menu Figma (ikon “F” di sudut kiri atas Figma), pilih Plugin, lalu klik plugin pxCode.

#3
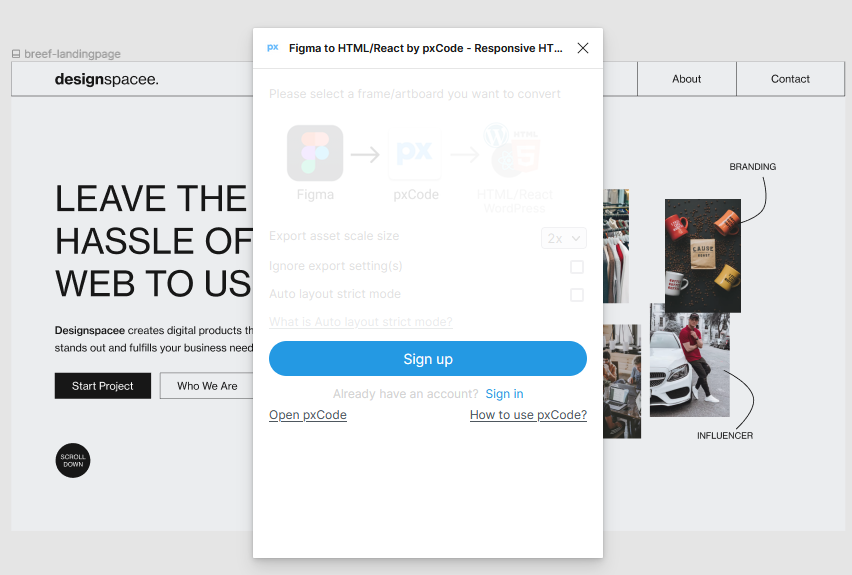
Buat akun. kamu memerlukan akun untuk menggunakan pxCode, jadi klik Start di kanan atas untuk membuat akun sekarang.

#4
Setelah membuat akun, kamu bisa kembali ke Figma. Klik tombol Export All Frame/Artboard. Lalu, file .pxcode untuk proyek kamu akan terunduh.

#5
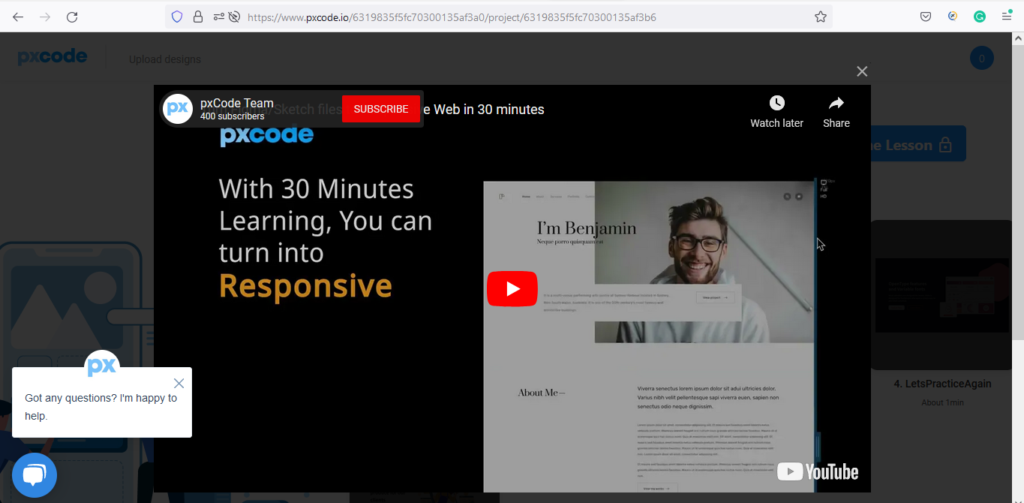
Buka https://www.pxcode.io di browser web kamu. Sekarang setelah kamu memiliki file yang diperlukan dari plugin, kamu dapat mengimpornya ke pxCode. Kamu akan diperlihatkan contoh desain website di mana kamu akan menemukan tutorial untuk mengubah desainmu sendiri menjadi kode responsif. Kamu bisa menonton video terlebih dahulu atau langsung skip saja.

#6
Unggah file .pxcode ke pxCode. Setelah kamu menonton video yang tersedia, kamu akan mengetahui cara menambahkan kode kamu sendiri, yaitu:
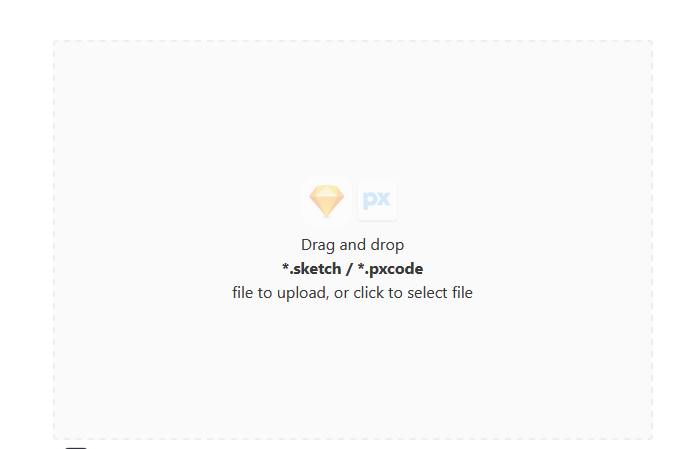
- Upload file .pxcode kamu dengan mengklik Upload design dibagian kiri atas laman

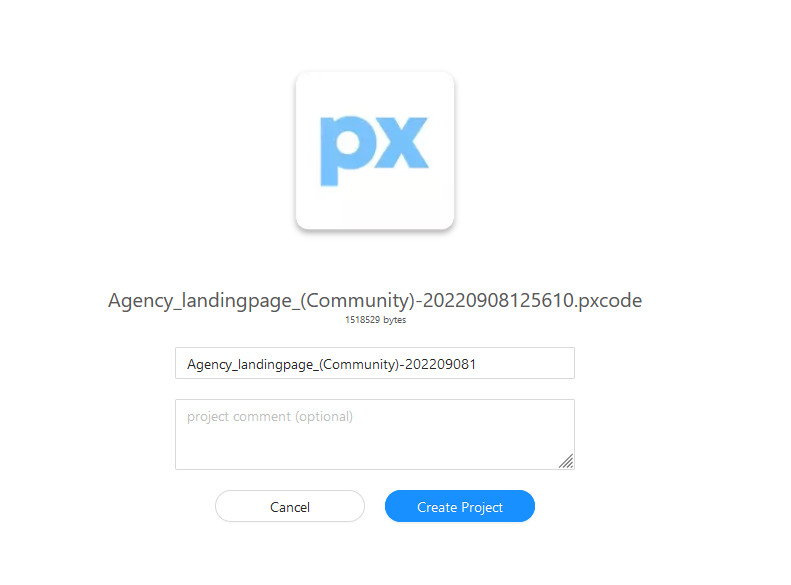
- Seret file .pxcode ke kotak drag, atau klik kotak untuk memilih file.

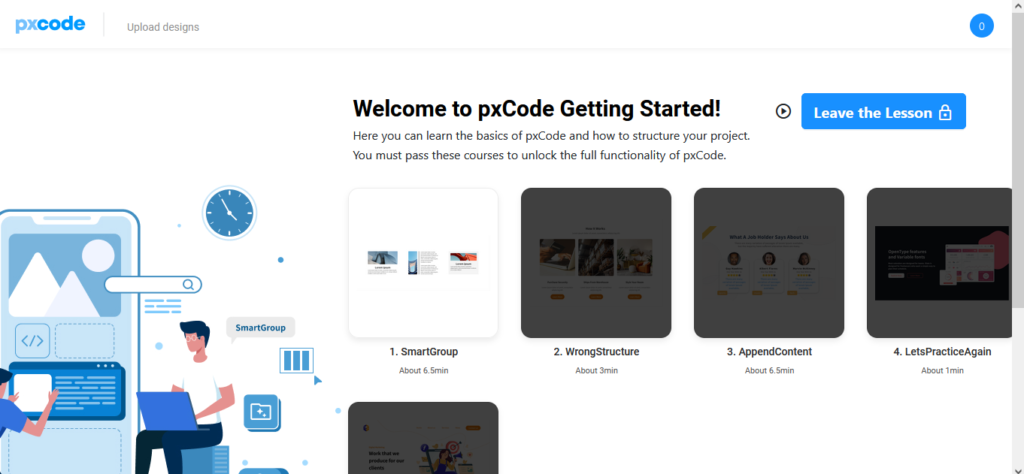
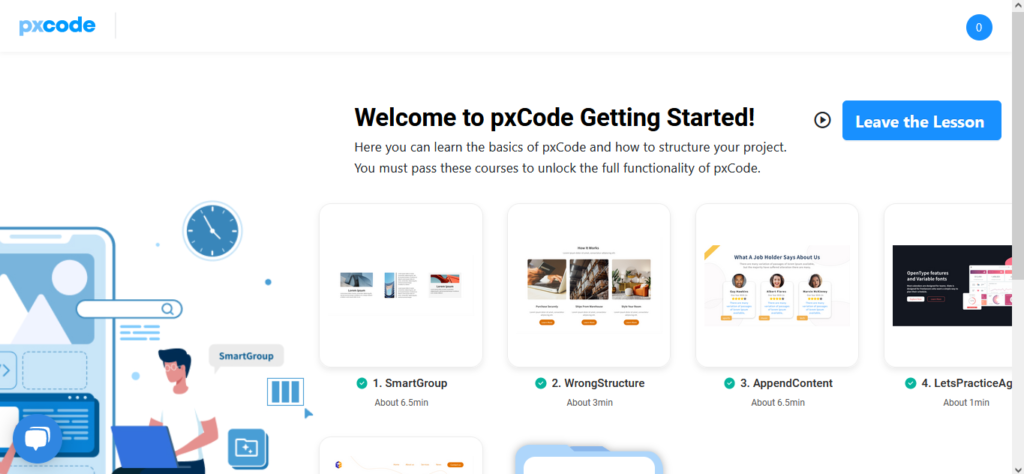
- Klik Create Project. Setelah dibuat, kamu akan diarahkan ke halaman lessons.

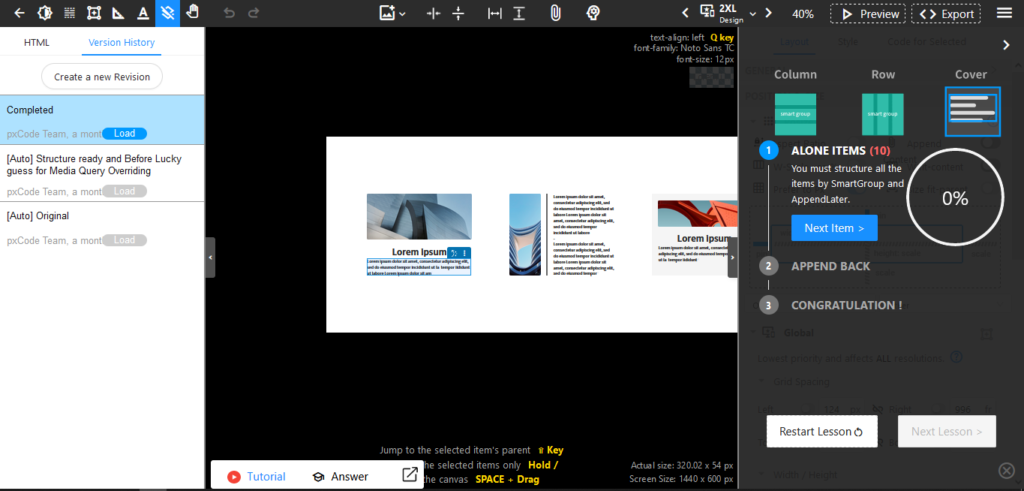
- Tonton dan kerjakan terlebih dahulu lessons yang disediakan.

- Jika kamu tidak mau, kamu bisa skip lesson ini dengan cara membuka lesson, skip video sampai akhir video, buka version history, lalu buka saja completed file latihan pada lesson tersebut. Ulangi sampai lesson habis.

- Setelah semua lessons selesai, kembali ke halaman semula dan klik proyekmu dengan mengklik Start with your design.

#7
Convert Figma design kamu. Sekarang setelah kamu mengunggah file .pxcode, kamu harus mengubahnya menjadi format yang dapat diedit/diekspor. Begini caranya:
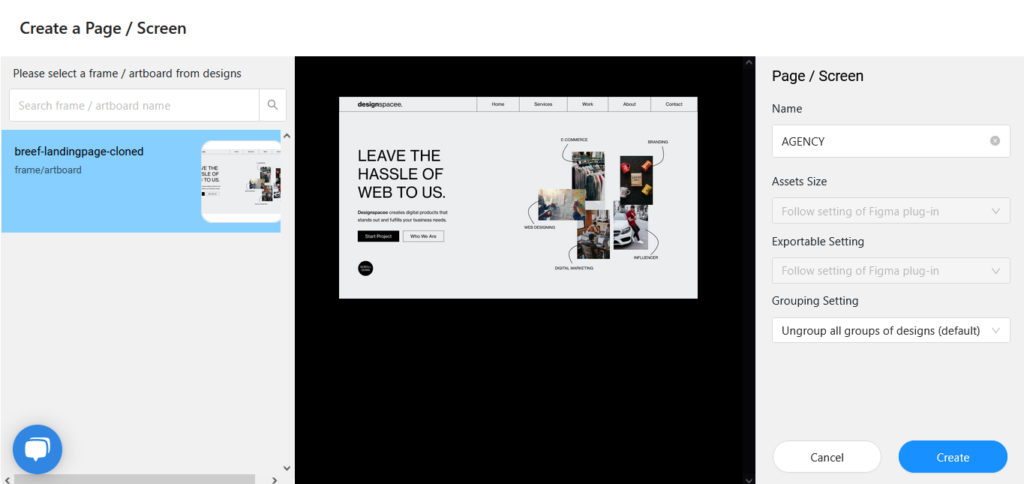
- Klik Create a Page/ Screen.
- Masukkan nama proyek sehingga kamu dapat dengan mudah mengidentifikasinya di proyek kamu, lalu klik Create.

#8
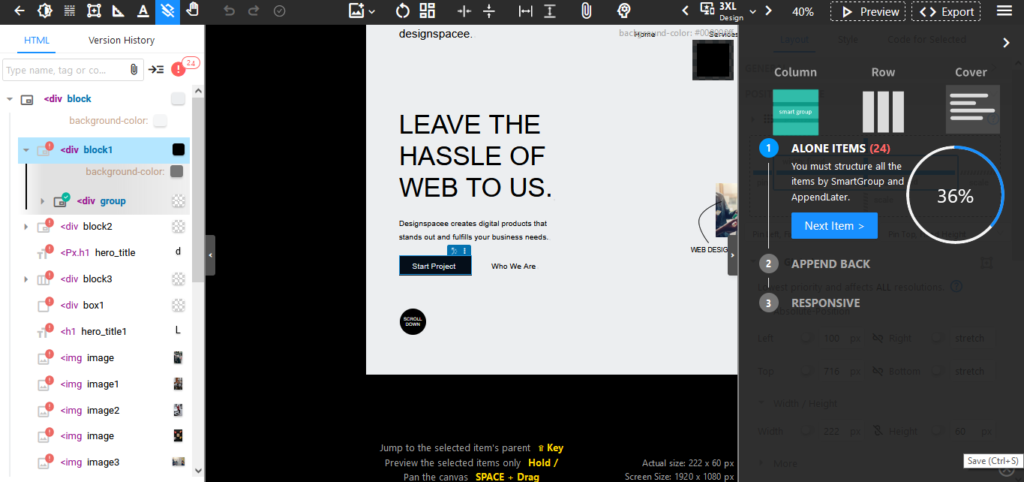
Tampilan Editor akan muncul. Kamu cukup mengekspor kode yang ada tanpa membuat perubahan, tetapi kamu juga dapat menyempurnakan kode dengan mengeditnya sebelum mengekspor.

#9
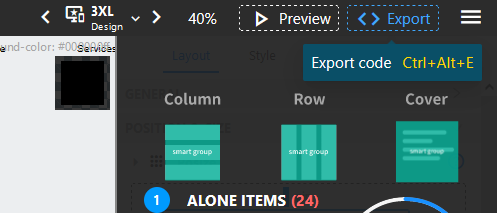
Klik tombol Export Code yang ada di sudut kanan atas proyek kamu. Setelah beberapa saat, kamu akan melihat tampilan layar Code Export.

#10
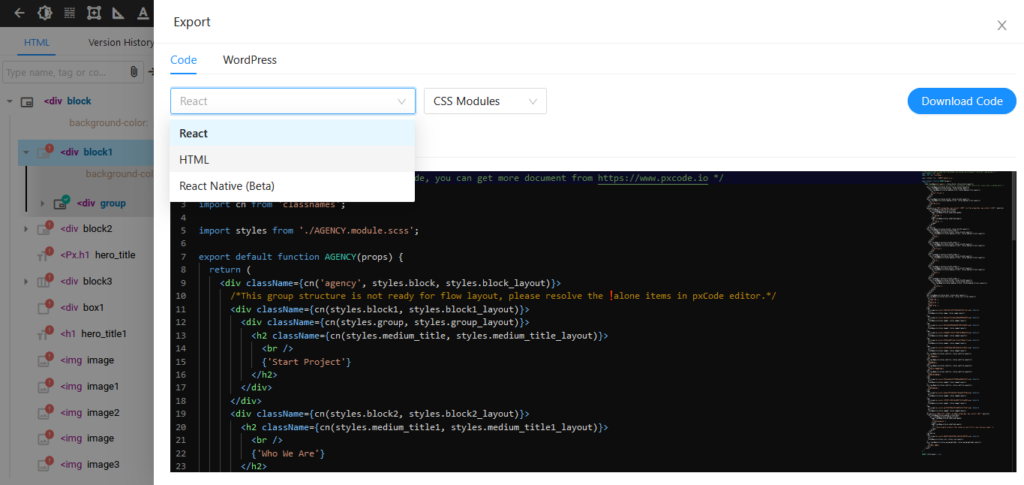
Klik HTML pada tab kedua di bagian atas. Sekarang kamu akan melihat HTML untuk figma design kamu. Untuk menyimpan kode ke komputer kamu, klik Download di bagian atas. Atau, untuk menyalinnya ke editor kamu, cukup klik Copy untuk menyalinnya ke clipboard kamu.

Mengunduh kode akan membuat file ZIP yang berisi semua CSS dan aset, termasuk gambar.

Mengembangkan HTML & CSS Figma Design Kamu Menjadi Website Responsif

Jika kamu bekerja sebagai UI/UX Designer, maka bukan tugasmu untuk mengembangkan file HTML & CSS figma design kamu menjadi website yang responsif, kamu dapat mengandalkan front-end dan back-end developer di tim kamu untuk melakukannya. Tugas UI/UX Designer hanyalah membuat tampilan aplikasi dan website yang memudahkan pengguna dalam pengaksesannya.
Kesimpulan
Itulah pembahasan tutorial figma kali ini tentang cara convert figma design ke HTML & CSS menggunakan plugin pxCode. Semoga dapat membantu kamu dalam menggunakan figma sebagai tool design. Kamu dapat membaca tutorial figma lainnya di blog Mezink. Semoga Bermanfaat!