Sebenarnya, cara menambahkan font di Figma terbilang sangat mudah. Kamu dapat menggunakan font yang diinstal di komputermu selama kamu menggunakan Figma selama kamu menjalankannya di Windows atau macOS. Namun, di Linux atau Chromebook, kamu tidak dapat menggunakan font lokal. Sebagai gantinya, kamu harus meminta administrator tim atau organisasi menginstal font. Kami akan menunjukkan cara memastikan font komputer kamu kompatibel dengan Figma dan bagaimana administrator dapat menyesuaikan pengaturan font untuk setiap tim. Simak tutorial figma tentang menambahkan font di Figma berikut ini.
Contents
Tutorial Figma: Menambahkan Font
Cara Menambahkan Font di Windows
Cara menambahkan font di Figma pada sistem operasi Windows adalah:
1. Simpan file data font. File data font biasanya berbentuk .zip.
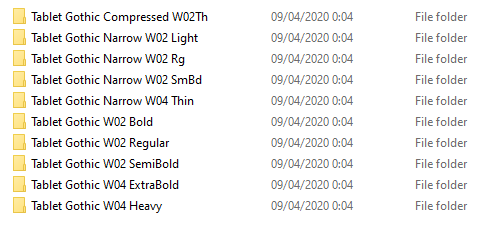
2. Jika file font dikompresi, unzip dengan memilih Ekstrak saat kamu mengklik kanan folder.zip. Kamu dapat menemukan beberapa iterasi dengan jenis huruf yang sama, seperti “light” dan “bold” dalam satu zip.

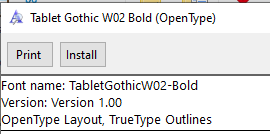
File font TrueType (TTF) dan OpenType (OTF) yang dapat diakses akan ditampilkan.

3. Double-click font yang diinginkan, lalu pilih Instal.

Cara Menambahkan Font di Mac
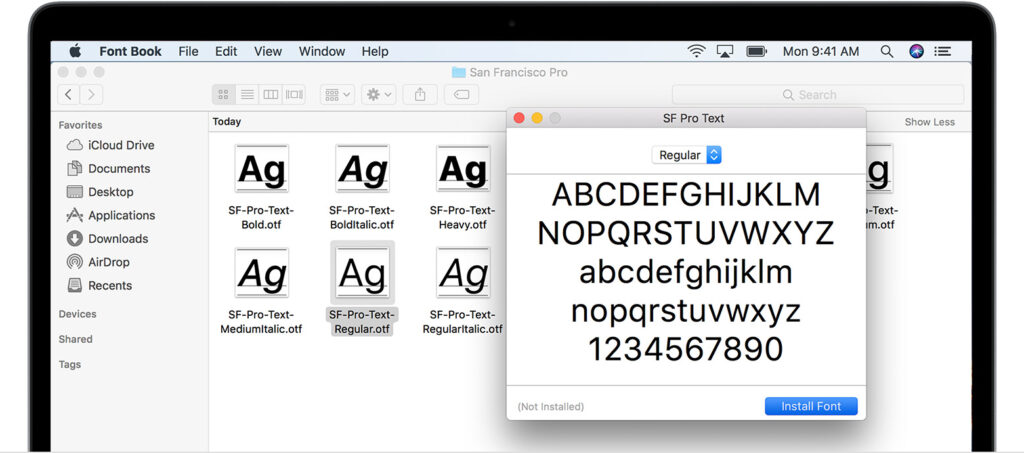
Cara menambahkan font di Figma pada sistem operasi Mac agaknya cukup mudah. Di jendela pratinjau font yang muncul, klik dua kali font di Finder, lalu pilih Instal Font. Font diinstal dan dapat diakses setelah Mac memvalidasinya dan membuka program ‘Book Font’.

Cara Instal Figma Font Service

Untuk menggunakan font yang diinstal dalam versi Figma berbasis web, kamu harus menginstal aplikasi layanan font tertentu. Cara menambahkan font service di figma web adalah:
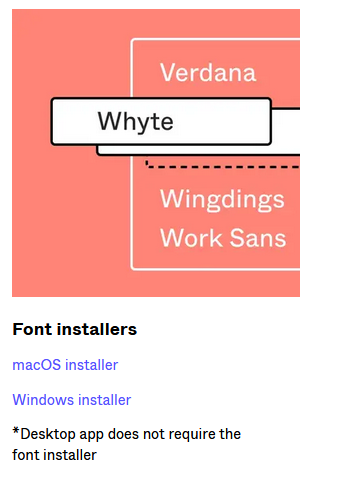
1. Kunjungi https://downloads.figma.com.
2. Klik “Font Installer” dan kemudian pilih sistem operasi komputermu.
3. Untuk menginstal, klik dua kali file yang diunduh.
4. Muat ulang semua tab Figma setelah instalasi untuk membuat font tersedia.
Cara Menambahkan Font Untuk Organisasi
Dalam kasus penggunaan Linux atau Chromebook, kamu tidak dapat menggunakan font lokal. Sebagai gantinya menginstal font.Siapa pun dapat mengakses font Figma untuk organisasi. Apa pun yang kamu tambahkan ke organisasi, semua anggota tim dalam organisasi memiliki akses ke dan penggunaan font yang sudah ditambahkan. Perlu diingat bahwa font hanya dapat diunggah ke organisasi oleh admin.
1. Buka Figma di ruang kerja untuk organisasi.
2. Di bar samping kiri, pilih Pengaturan administrator.
3. Pilih Resource, lalu pilih Shared fonts
4. Klik Font untuk Mengunggah.
5. Pilih file font dari PC kamu
6. Beberapa file font dapat diunggah sekaligus. Untuk memilih jenis huruf, klik Buka.
7. Verifikasi bahwa kamu memiliki lisensi yang diperlukan untuk menggunakan font. Untuk memulai proses upload, klik Upload. Untuk file di Organisasi, font sekarang akan dapat diakses oleh seluruh anggota.
Cara Menambahkan Font Untuk Tim Tertentu
Kamu bisa menambahkan font di Figma dan mengatur aksesnya hanya untuk tim tertentu. Penambahan ini hanya bisa dilakukan oleh administrator tim atau organisasi tersebut.
1. Di ruang kerja organisasi, buka Figma dan pilih tim dari bar samping.
2. Pilih tab Pengaturan.
3. Untuk mengelola font bersama, klik 3.
4. Figma akan menampilkan daftar setiap font dalam tim tersebut, bersama dengan informasi tentang family, style, version, and sample font.
5. Pilih font dengan mengklik di sudut kanan atas.
6. Klik Buka atau Open setelah memilih file font dari PC kamu. Kamu bebas memilih file font sebanyak yang kamu suka.
7. Verifikasi bahwa kamu memiliki otorisasi dan lisensi yang diperlukan sebelum menggunakan font dengan mencentang kotak.
8. Untuk memulai proses upload, klik Upload. File apa pun di tim itu sekarang akan memiliki akses ke font di pemilih font.
Kesimpulan
Itulah tutorial figma tentang cara menambahkan font di Figma. Semoga bermanfaat!
Baca konten tentang figma lainnya di blog Mezink sekarang!